您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


是一个基于WebGL的跨平台图表库



仪表盘
使得管理几十个图表、图例框、按钮、复选框和其他UI元素变得简单方便。在一个GPU场景中对所有图表进行资源高效渲染,也使得调整列和行的大小变得非常快。

动画
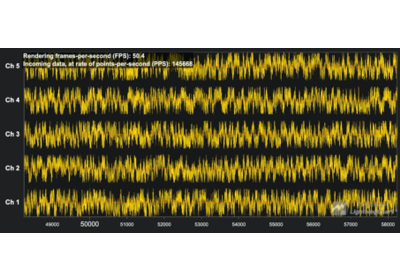
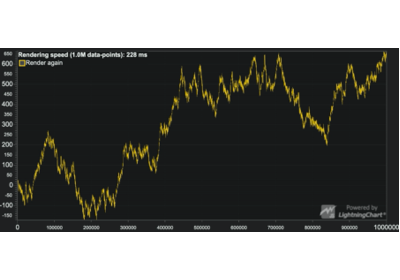
强大的渲染功能确保了平滑的动画效果,每张图表的数据量超过了所有行业标准。直观的触摸屏交互性,可进行缩放、平移、移动数据光标等操作。

WebGL渲染
GPU加速和WebGL渲染可以确保设备的图形处理器得到有效利用,从而实现高刷新率和出色的执行性能。

服务器端渲染
LightningChart JS支持服务器端渲染。服务器端渲染可以使用我们在npm中提供的无头包。在服务器应用程序中使用我们的图表来生成高质量的图表图像。

LightningChart JS是一个基于WebGL的跨平台图表库,它的开发目的是为您的图表提供出色的性能,确保应用程序的高刷新率和流畅的动画效果。
它具有可访问的API文档、广泛的功能和创新的仪表盘控件。




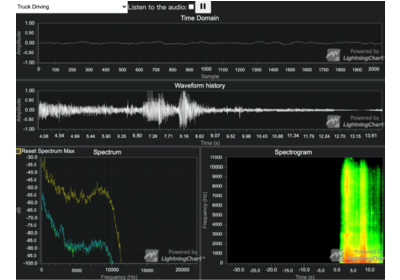
● 最新采样的频谱。
● 看到的最大频率。
● 衰减的频率历史。
● OHLC
● 简单移动平均线
● 指数移动平均线
● 布林线
● 体积
● 相对强度指数




● 系列类型: 线和点系列、面积系列、面积范围系列、OHLC系列、矩形、椭圆、盒须和线段系列。
● 线性轴可以左/右/上/下放置,每个图表可以有多个X轴和Y轴。
● 缩放模式包括拟合,扩展,渐进/递减和手动。
● 标记和数据光标具有可定制的形状和样式。
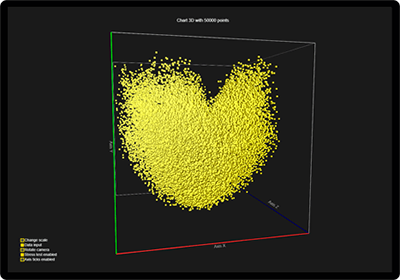
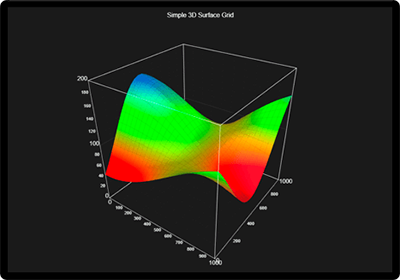
● 系列类型:线系列、点系列、点线系列、点云系列。
● 自定义三维图表的边界框的形状。
● X、Y、Z三个平面的线性轴围绕3D图表的边界框。
● 使用Numeric和DateTime格式的坐标轴ticks。
● 摄像机可以被控制来旋转和放大/缩小图表区域。


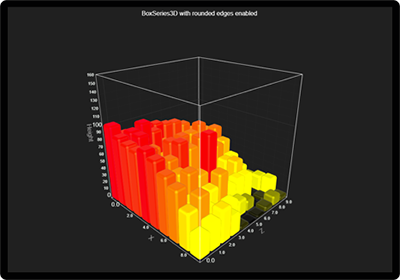
● 可自定义:基于数值的着色,所有盒子的纯色,单个盒子的颜色。
● 自定义方框形状边缘的圆度。
● 可自定义:基于值的着色,固体着色,基于数据点的着色。
● 附带可定制的线框。


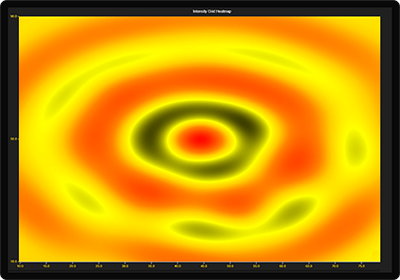
● 可在XY图表中使用。
● 使用IntensityGrid选项创建一个2D矩形热图。
● 使用热图来创建光谱图。
● 在Dashboard中为您的XY图表添加一个可定制的、易于使用的缩放带图。
● 显示所附图表的详细数据概览。
● 用一个带状图快速缩放。
● 自动添加它所连接的轴内的所有系列。


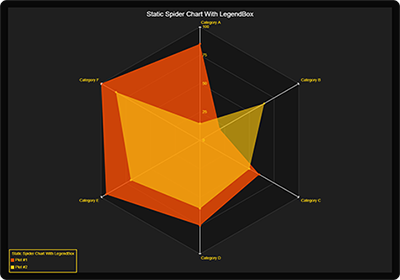
● 分类自动生成轴。
● 圆形和线条网格。
● 线型、点型和填充区域系列。
● 缩放模式包括拟合、扩展和手动。
● 数据光标具有可定制的形状和样式。
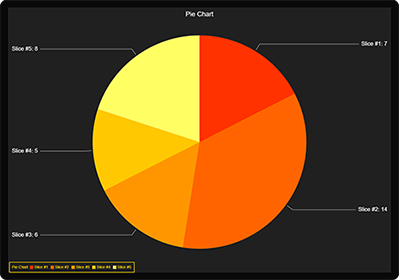
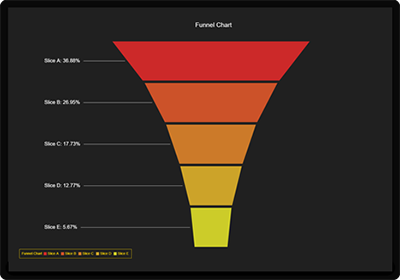
● 可以使用不同的填充和边框样式对切片进行造型。
● 可完全自定义切片的排序和格式。
● 分片值的转换以及处理/恢复都是动画的。
● 标签可以通过连接线设置在侧面或切片内部。
● 切片可以通过编程或鼠标/触摸进行 "爆炸"。


● 切片可以使用不同的填充和描边样式进行造型。
● 切片之间可以有空隙。
● 完全可以自定义切片的排序和格式。
● 标签可以设置在连接线的侧面或切片内部。
● 根据切片的数值,有两种不同的方式来显示切片。可变的宽度和可变的高度。
● 可以对切片进行动画处理。改变切片的值,添加和删除切片都支持动画。
● 用户可以启用或禁用所有切片的动画。
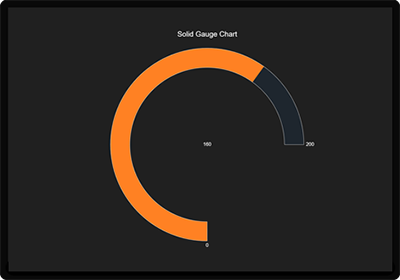
● 仪表盘可以使用不同的填充和描边样式进行造型。
● 设置Gauge的厚度。
● 仪表盘切片可以使用不同的填充样式进行造型。
● 完全可定制切片的格式和样式。
● 自定义仪表的开始和结束角度。
● 自定义仪表的数值间隔。
● 仪表值的变化,间隔和角度的转换以及仪表的处置/恢复都是动画的。


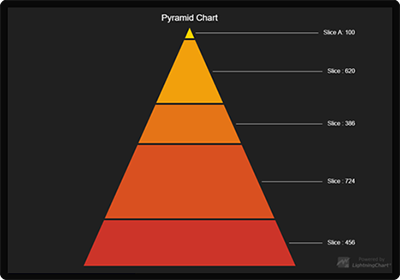
● 切片可以使用不同的填充和描边样式进行造型。
● 切片之间可以有空隙。
● 完全可自定义切片的排序和格式。
● 标签可以设置在连接线的侧面或切片内部。
● 可以对切片进行动画处理。改变切片的值,添加和删除切片支持动画。
● 用户可以启用或禁用所有切片的动画。
联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508