您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


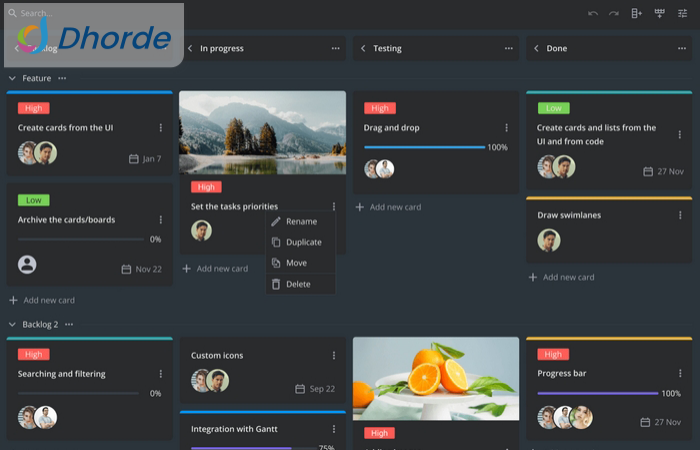
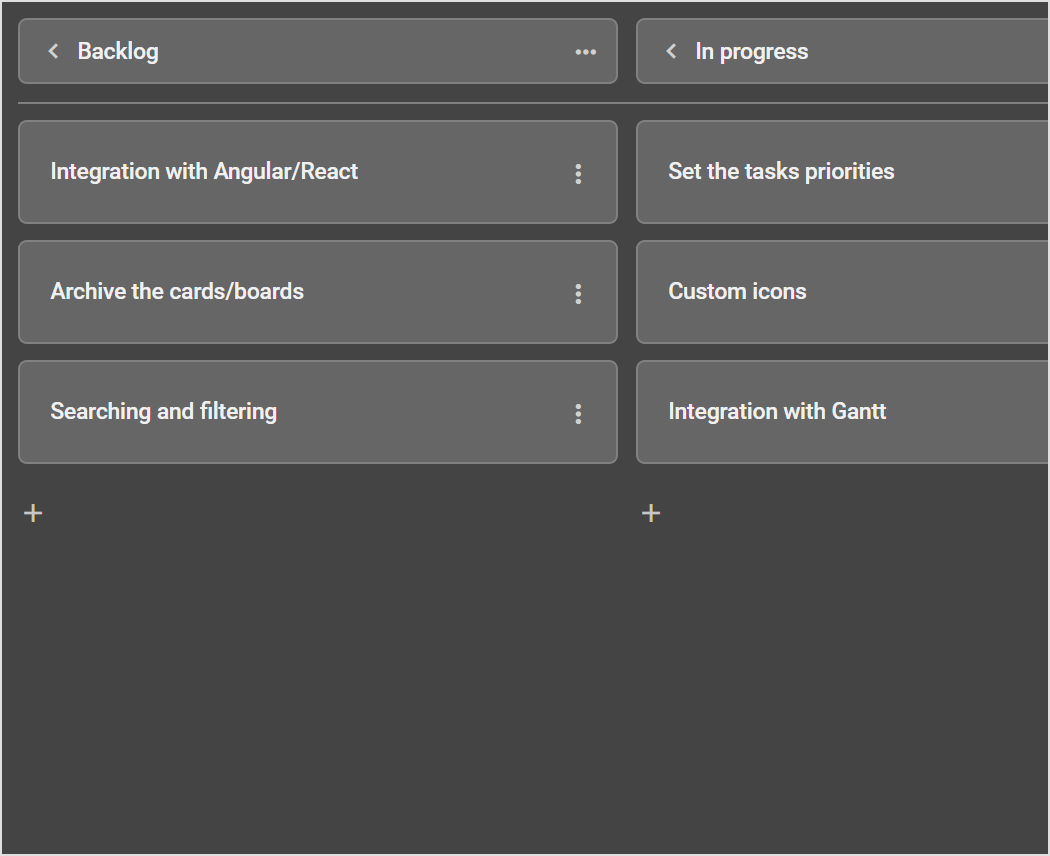
适用于任务管理应用程序的敏捷 JavaScript 看板



开箱即用,功能丰富
我们开发的看板小工具可满足各种网络应用程序的需求。用户可以在一个小巧的看板上控制整个工作流程,将任务划分为任意数量的类别、设置任务优先级、将任务分配给团队成员,并通过截止日期和直观的进度条跟踪任务进度。

完全可定制
您可以自定义 JavaScript 看板的每个用户界面元素,使其与您的网络应用相匹配。我们丰富的 API 包含许多方法和选项,可用于操作列、行和卡片。我们还引入了 CSS 变量,用于设置工具栏和编辑器的样式,甚至还可以自定义滚动条。

与 DHTMLX 小工具集成
您可以单独使用 DHTMLX Kanban js 库,也可以将其与甘特图、日程安排或待办事项列表等其他组件结合使用。看板可以轻松地与这些部件同步,并为特定部门或团队提供项目特定阶段的洞察力。

支持触摸屏
所有 JavaScript Kanban 功能都能在触摸屏上运行,从而简化了日常任务板的使用。用户可以轻点屏幕快速选择卡片,编辑卡片描述,并通过拖放移动到合适的列或行。您可以启用自动滚动到新添加的元素,这样用户就不必手动滚动任务板了。







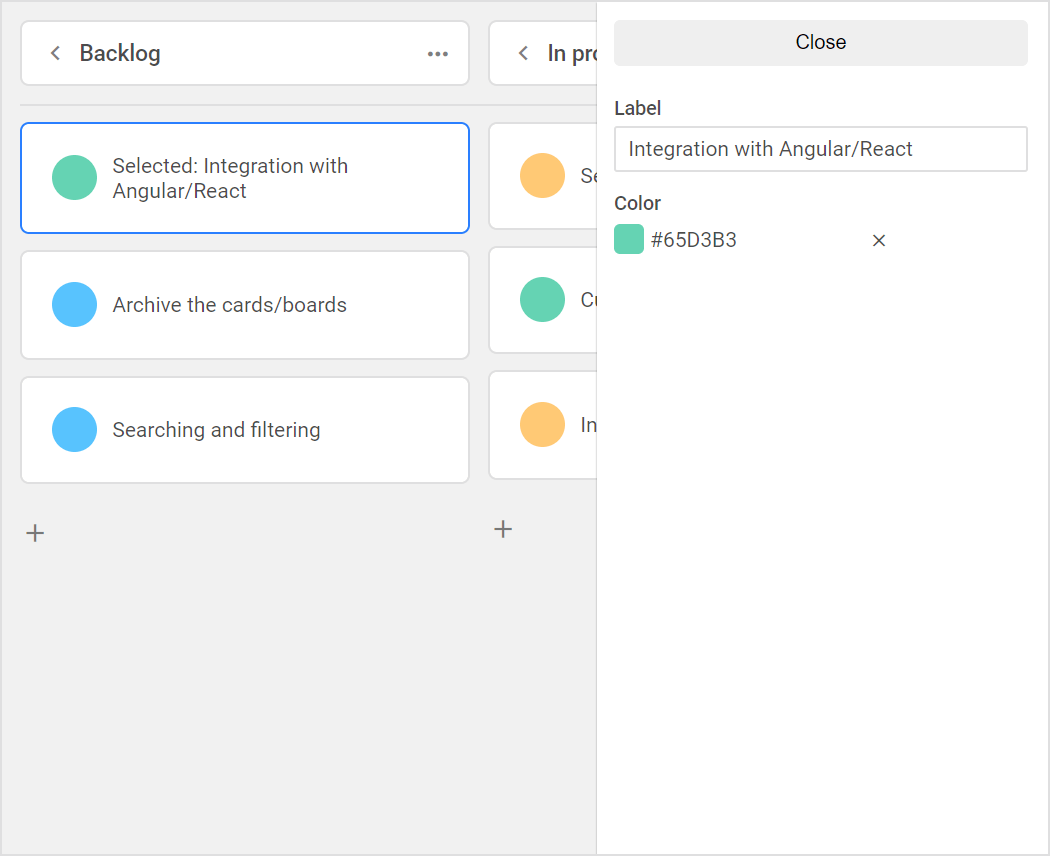
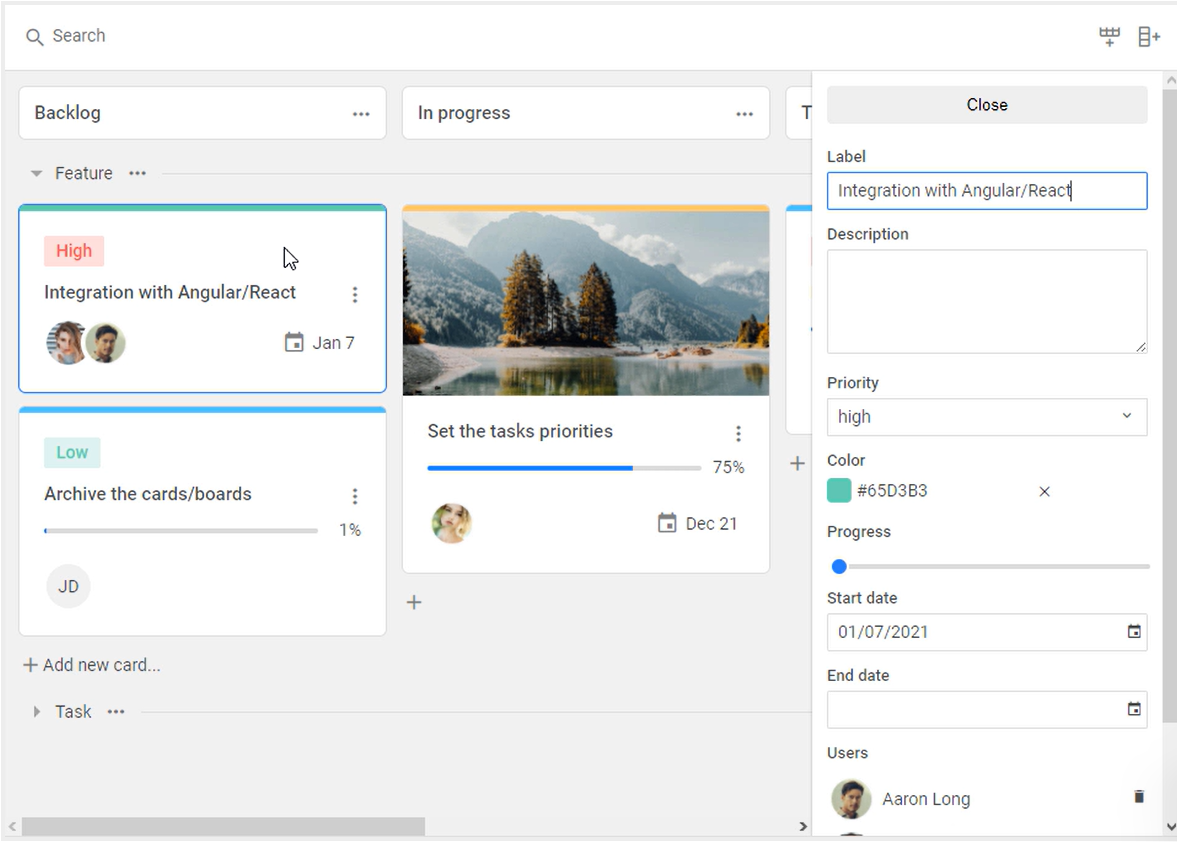
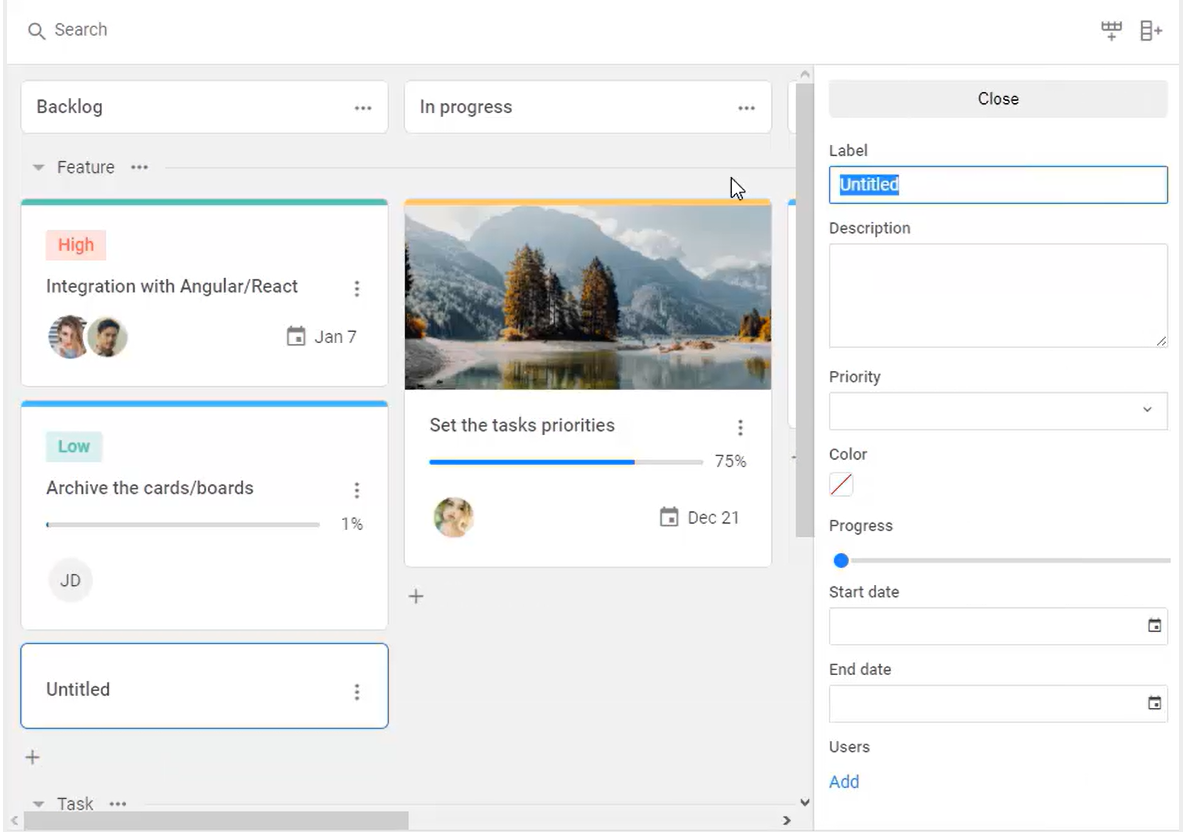
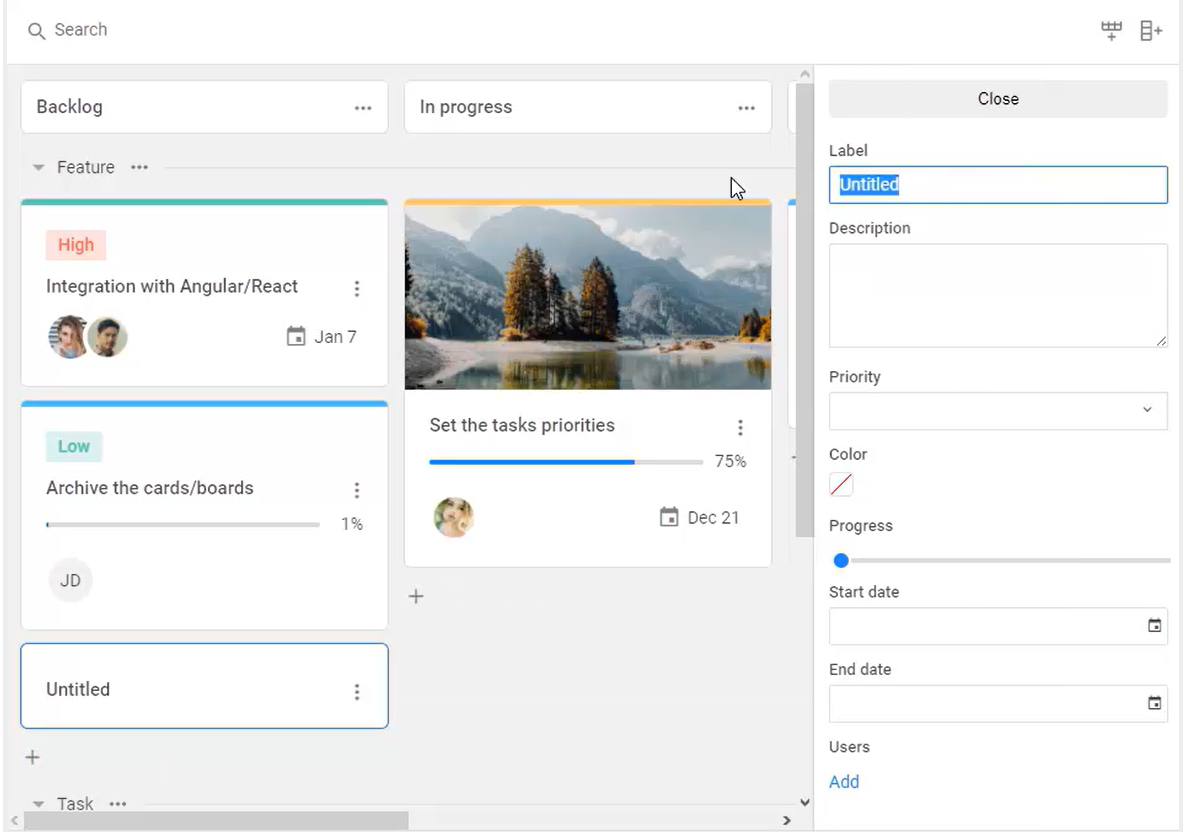
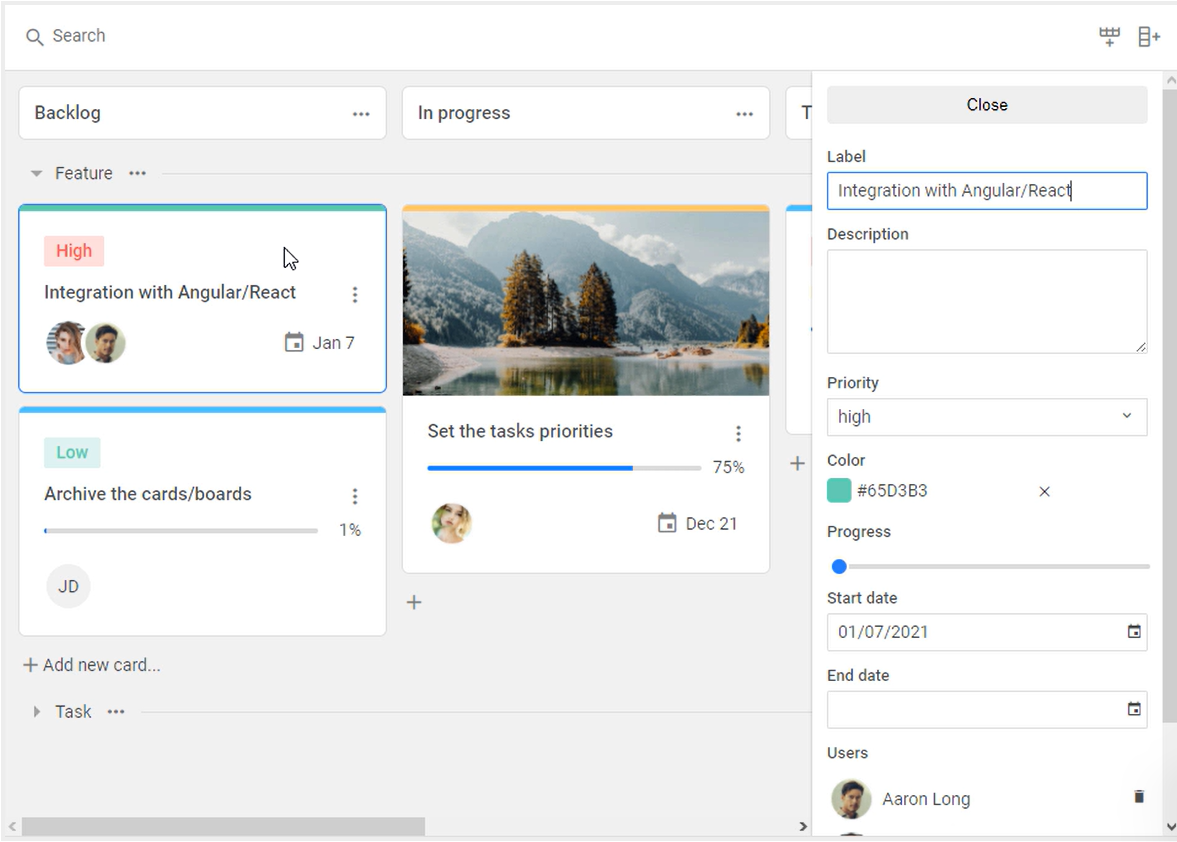
创建和编辑任务
DHTMLX Kanban 允许创建任意数量的任务,并通过右侧面板对其进行编辑。用户可以编辑任务名称和描述、定义优先级、用颜色标记卡片、更改进度、设置开始/结束日期以及指定负责人。此外,还可以通过文件上传器附加文件,并添加任何需要的自定义字段。

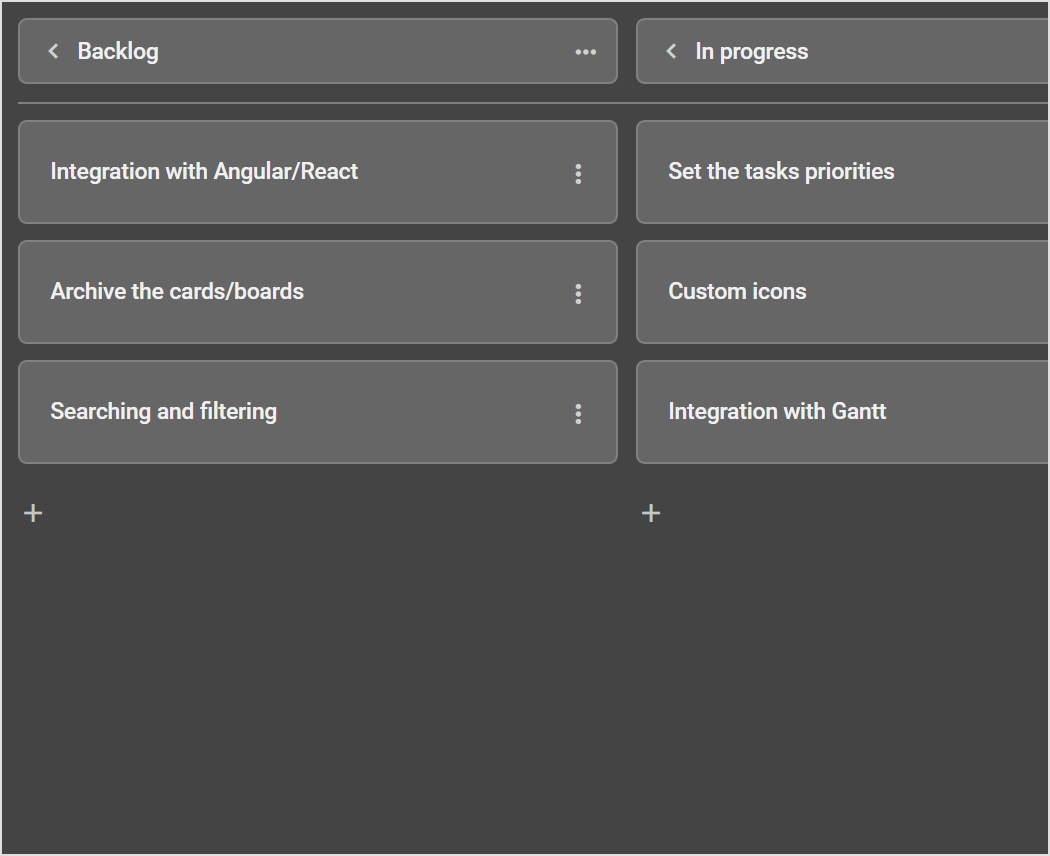
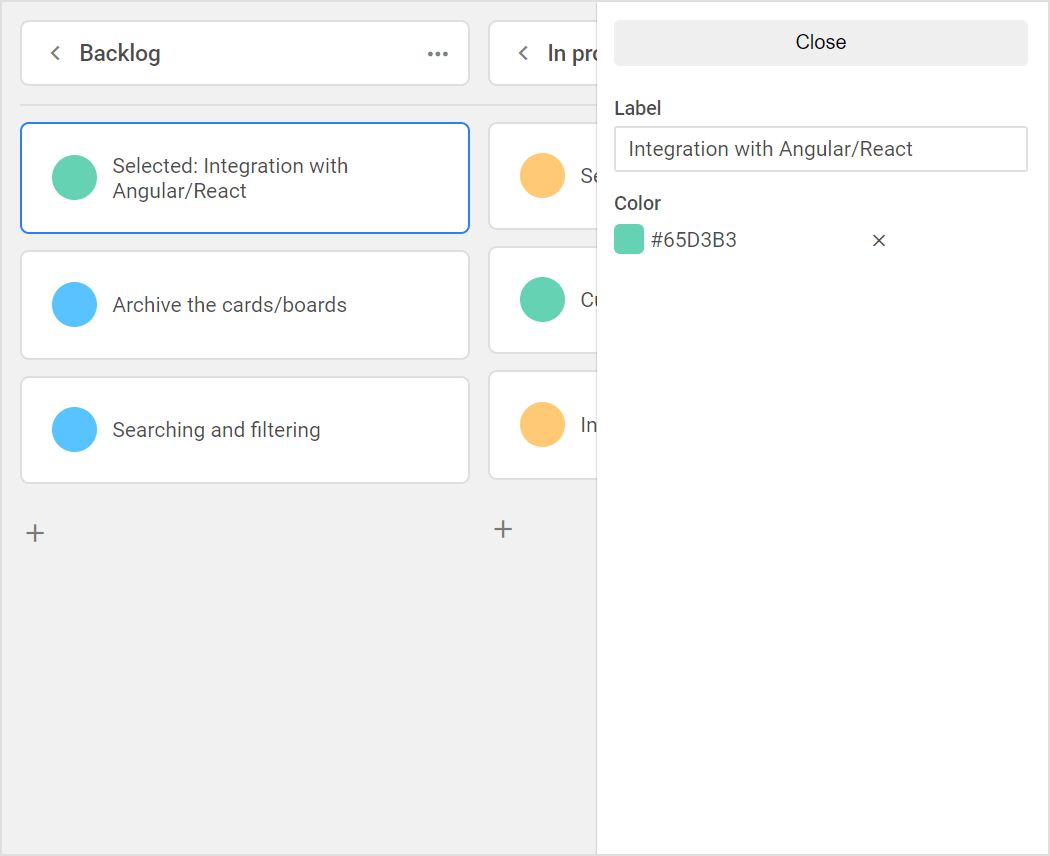
卡片多选和拖放
使用我们的 Kanban js 库,用户可以通过拖放方式在列和泳道之间安排任务。您可以通过设置多选功能来增强他们的体验,并允许选择和拖动多个任务。还可以禁止将卡片拖动到特定列。

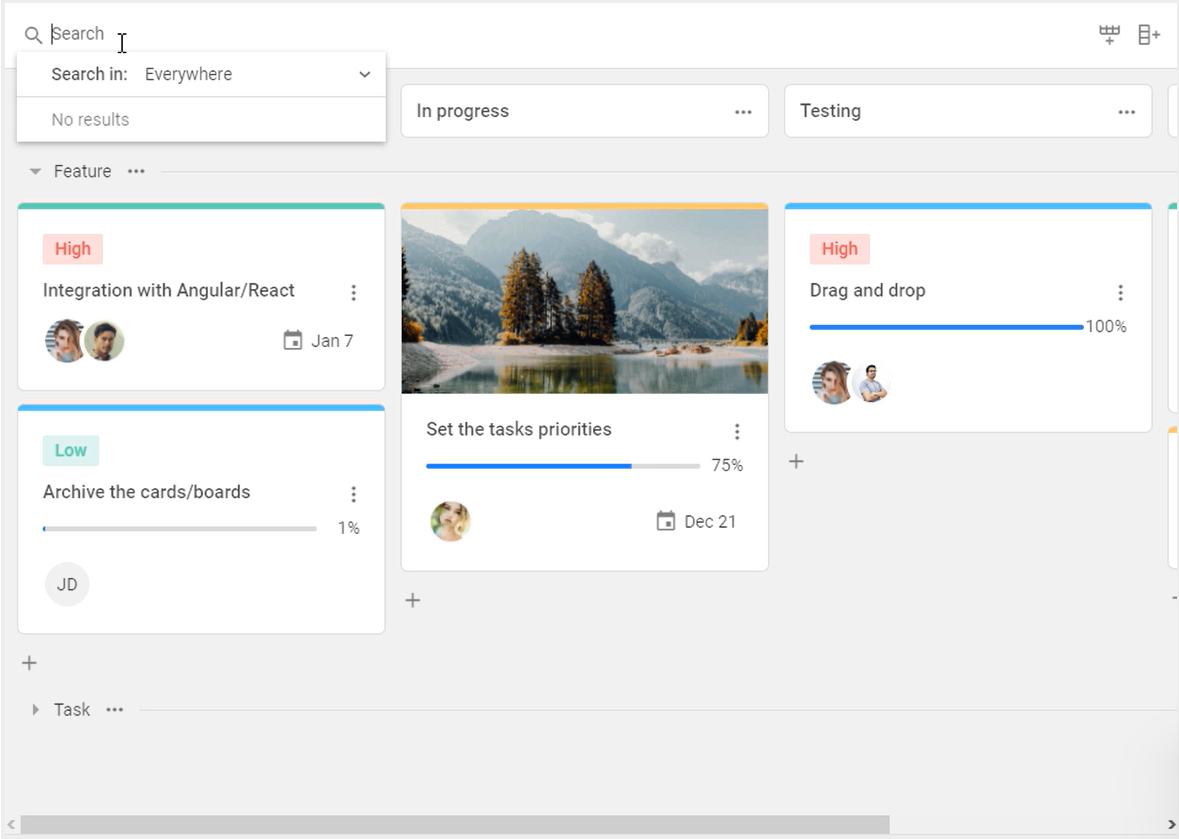
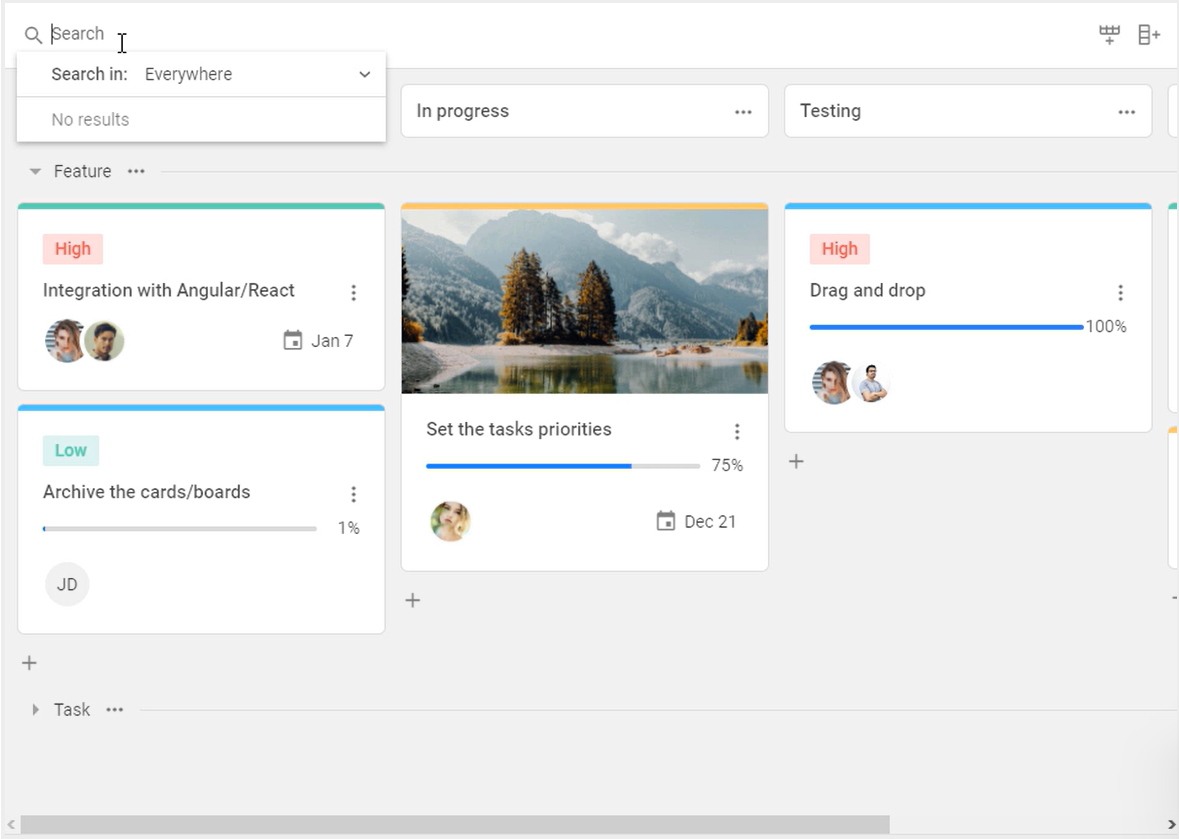
搜索和排序
DHTMLX Kanban widget 可在几秒钟内快速找到所需的任务。用户可以通过标签或描述搜索任务,然后从下拉列表中选择所需的任务。可以按升序或降序对卡片进行排序。此外,还可以启用保留排序状态。

自定义看板卡
我们的 JavaScript Kanban 库具有灵活的 API,允许开发人员添加新的 HTML 模板来管理任务卡的形状和行为。因此,您不仅可以微调形状和颜色,还可以微调可用字段以及选择和拖动卡片的状态。

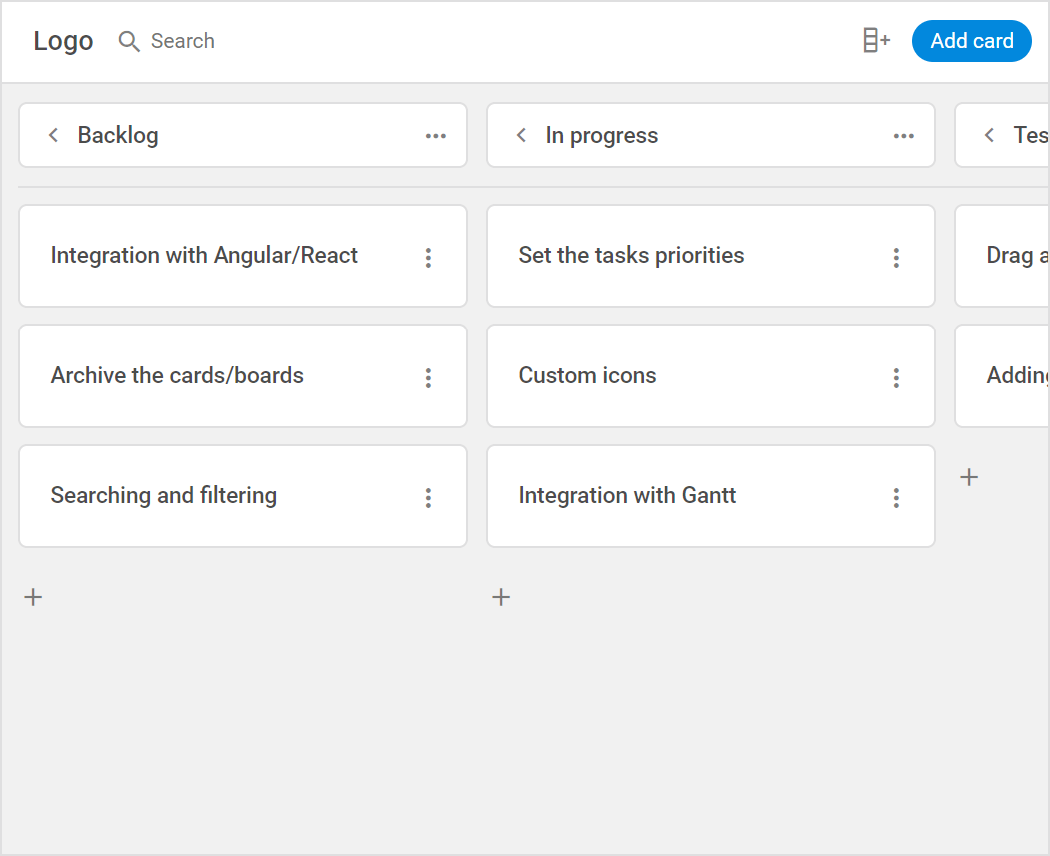
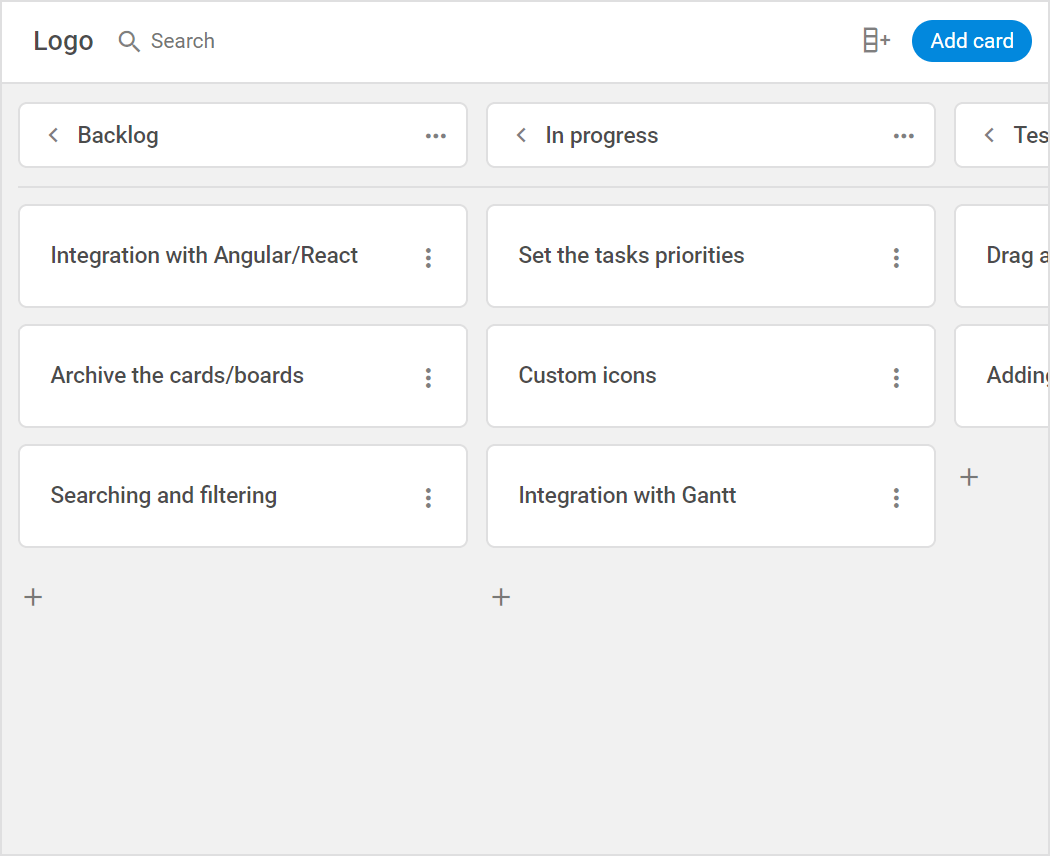
自定义工具栏
如有需要,您可以隐藏 JavaScript Kanban 组件的工具栏。除此之外,您还有很多机会对其进行配置和自定义。重新排列控件、放置搜索栏并定义其行为、修改排序功能以及为工具栏配备自定义控件都非常简单。

自定义样式
多款预定义主题(Material、Willow 和 Willow Dark)可作为设计 JS 看板风格的基础。您可以自由定制每个元素,从列、行、卡片到滚动条、独立图标和控件。这可以通过 CSS 变量实现。
联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508