您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


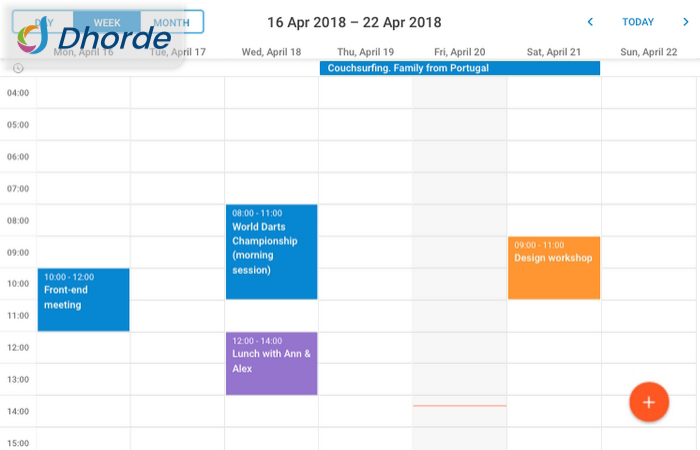
功能丰富的 JavaScript 日程安排程序



简单的 API
DHTMLX Scheduler API 具有广泛的方法、属性和事件,可让您完全控制其外观和行为。您可以轻松操作 API、更改日期格式、本地化和任何其他配置选项。

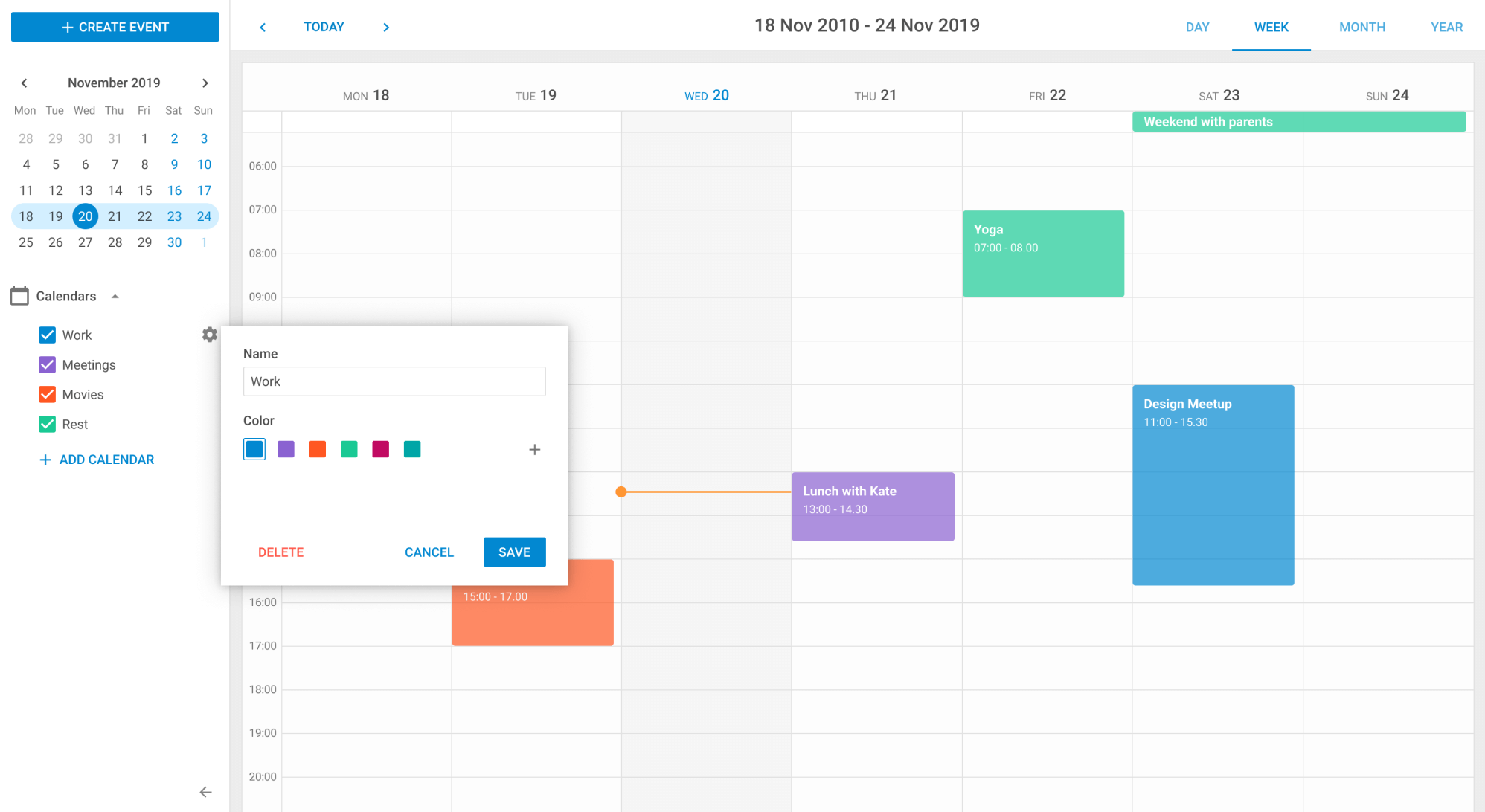
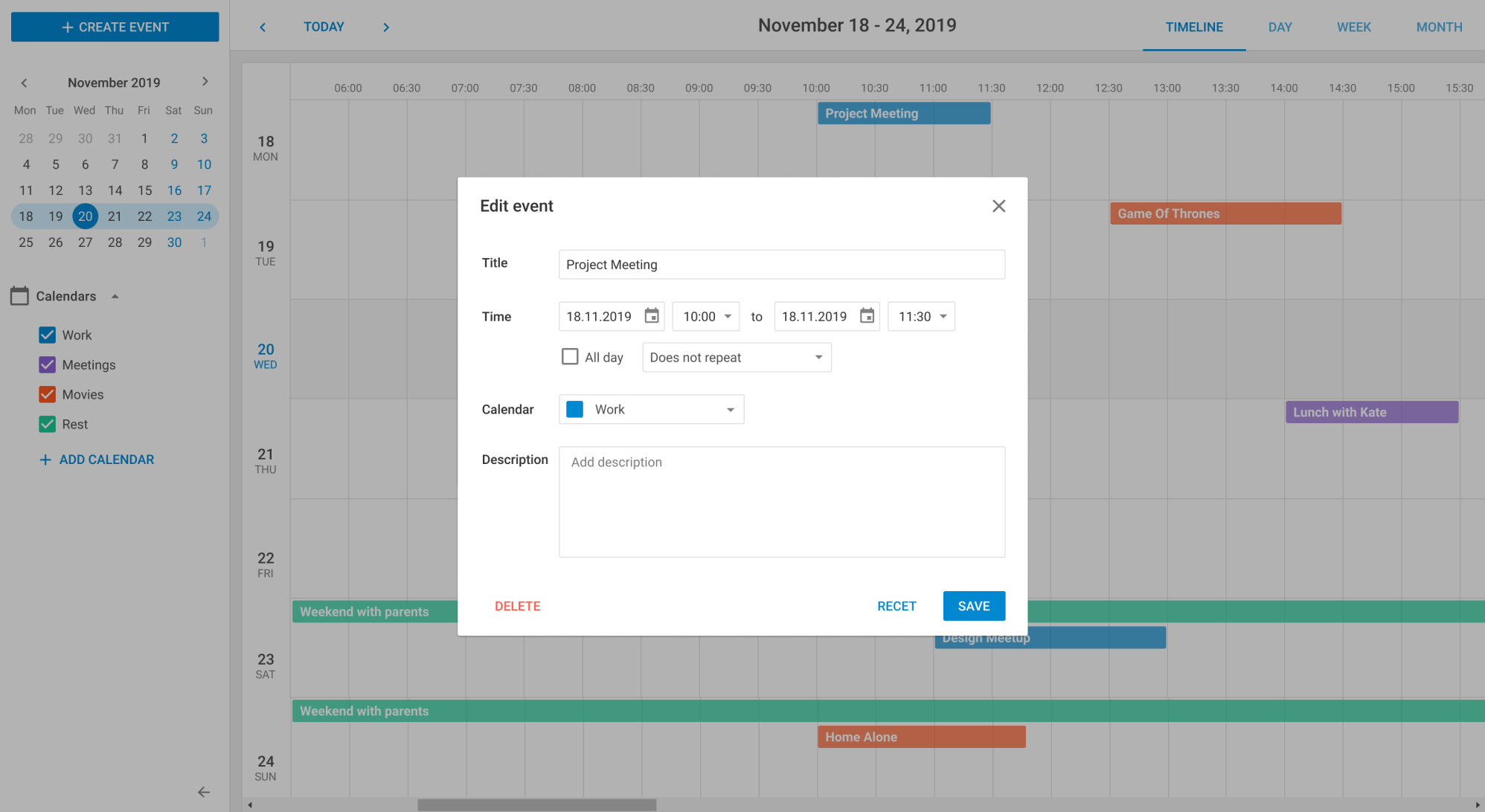
完全可定制
您可以更改 DHTMLX 日程安排日历的几乎所有方面,如颜色、文本和比例。用于编辑任务详细信息的弹出式表单可配置为包含自定义字段,并与项目的确切需求相匹配。您可以使用自定义样式标记特定日期或日期范围。

可访问性和可用性
DHTMLX 支持无障碍标准,如 WAI-ARIA、高对比度主题和键盘导航。此外,我们的 JS Scheduler 对移动设备友好,可在各种设备上响应触摸手势。

平滑的服务器端集成
DHTMLX Scheduler 可与任何后端技术完美结合,这得益于其在服务器端简单高效的 REST API 实现以及我们的客户端库 - DHTMLX DataProcessor。







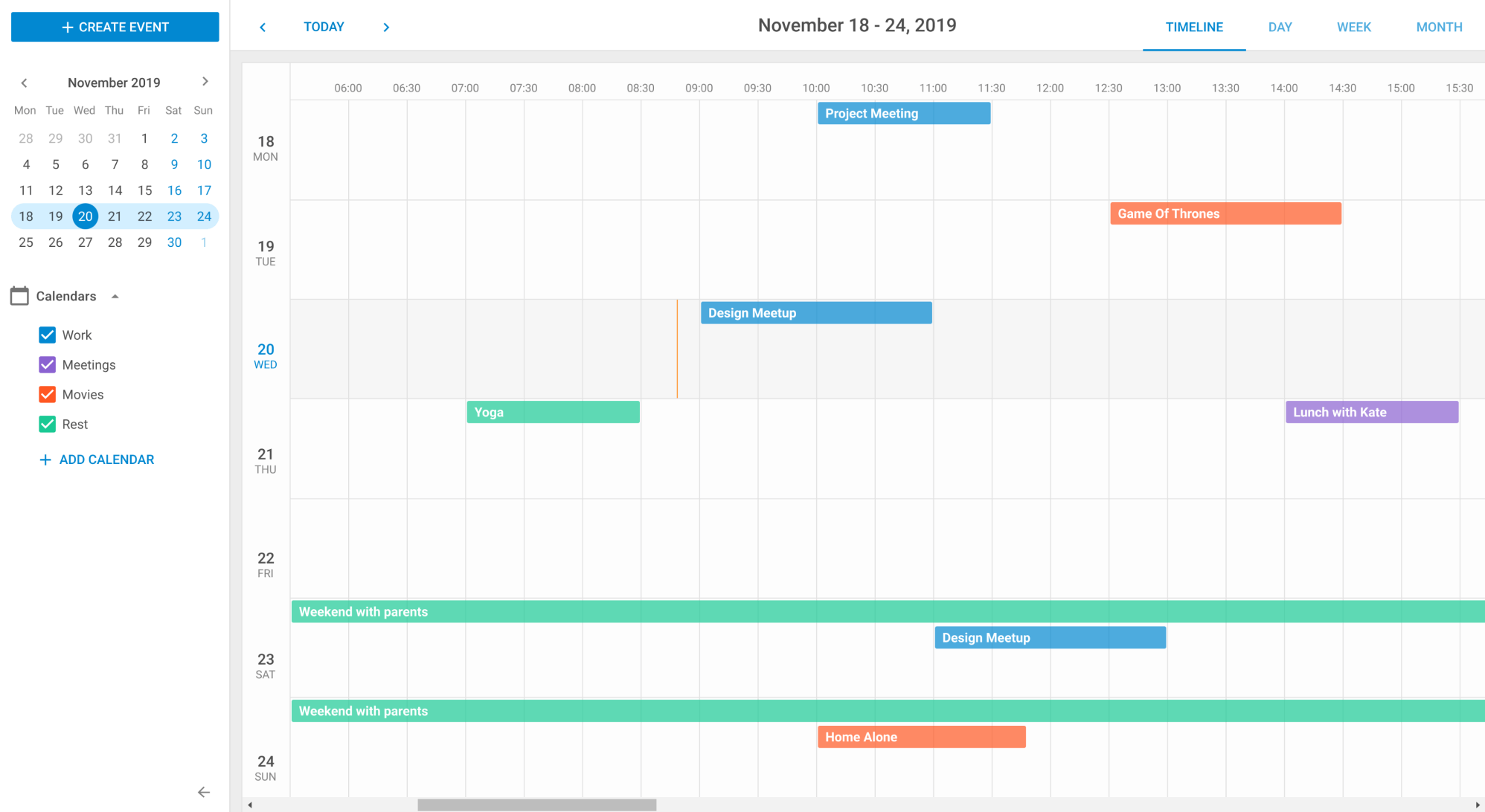
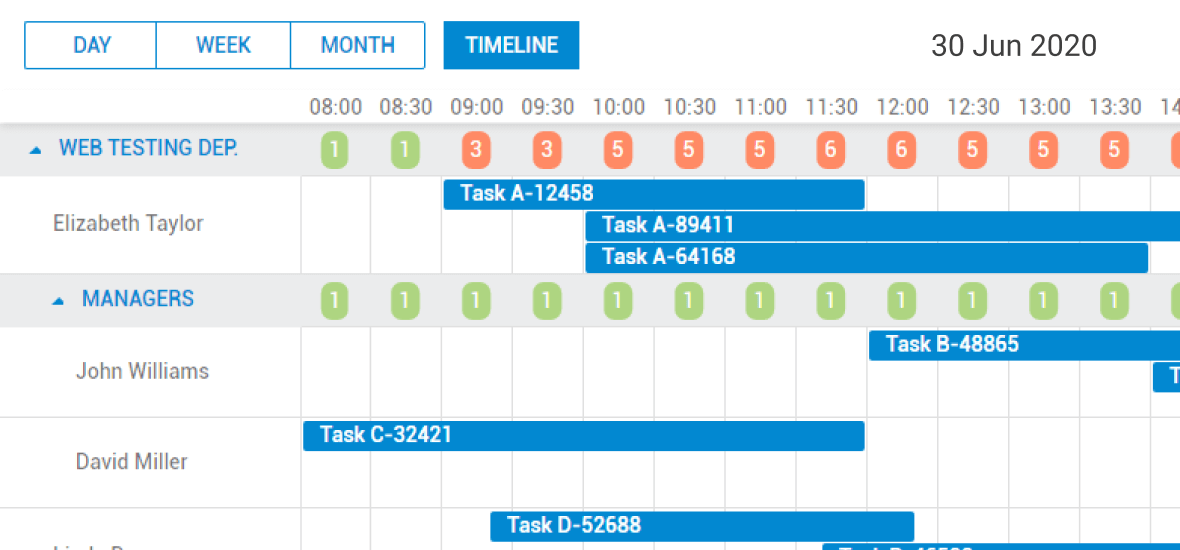
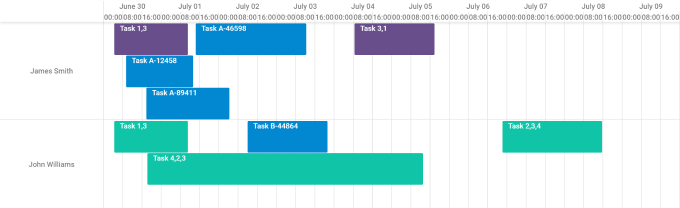
时间轴视图
时间轴视图是我们的 JS 计划表最受欢迎的功能之一。在时间轴视图的帮助下,您可以通过从左到右排列的独立时间轴横向可视化事件。纵轴可以显示任何资源:人员、房间、设备等等。

所有时间线模式下的自定义 HTML 内容
专业版允许您为时间轴视图所有模式下的单元格内容指定自定义模板。例如,您可以在 "树 "模式的父行中为每个雇主添加所有分配任务的总数。

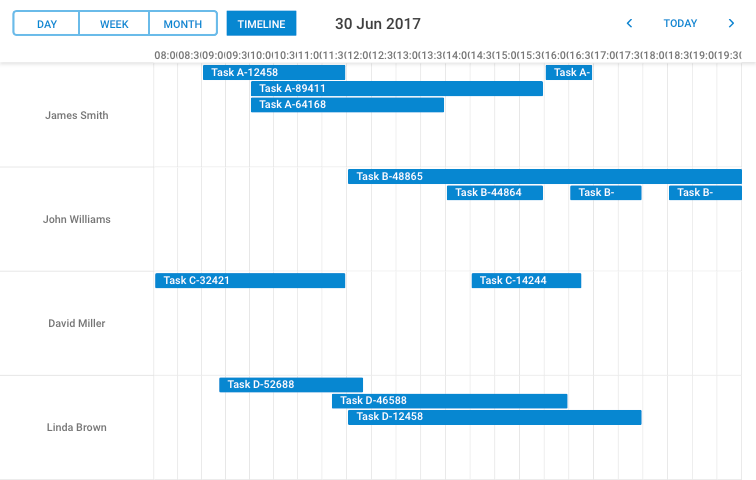
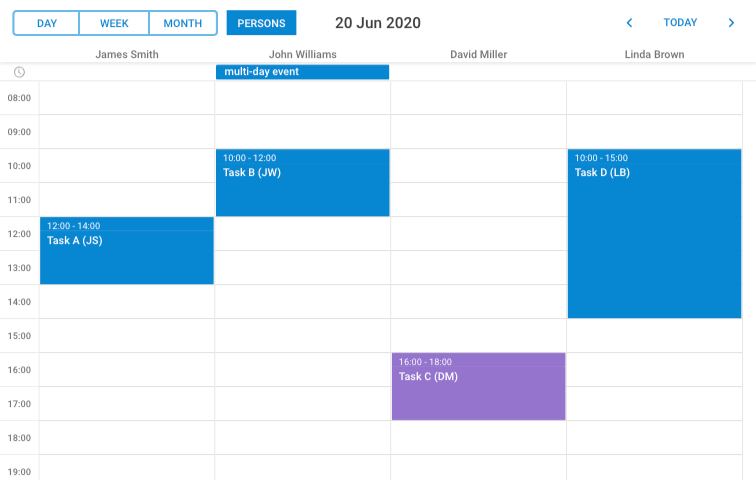
单位视图(多资源视图)
另一个广泛使用的 JavaScript Scheduler 视图是 "单位 "视图。在这里,您可以看到 Y 轴上的时间刻度和 X 轴上的资源。通过单位视图,可以创建方便的任务计划表,显示人员的每日时间表。

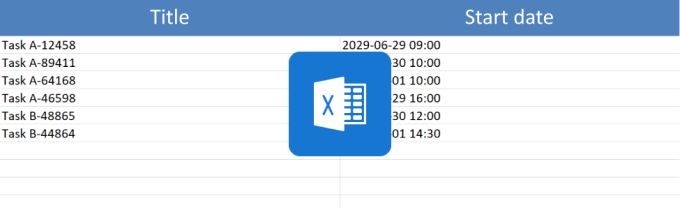
PDF/PNG 导出模块
这是一个独立模块,用于将计划表导出为 PDF 和 PNG 格式。它可以直接安装在服务器上,也可以作为 Docker 镜像安装。使用该模块,您无需向任何外部服务发送数据。此外,该模块还可将数据导出到 Excel 和 iCal。

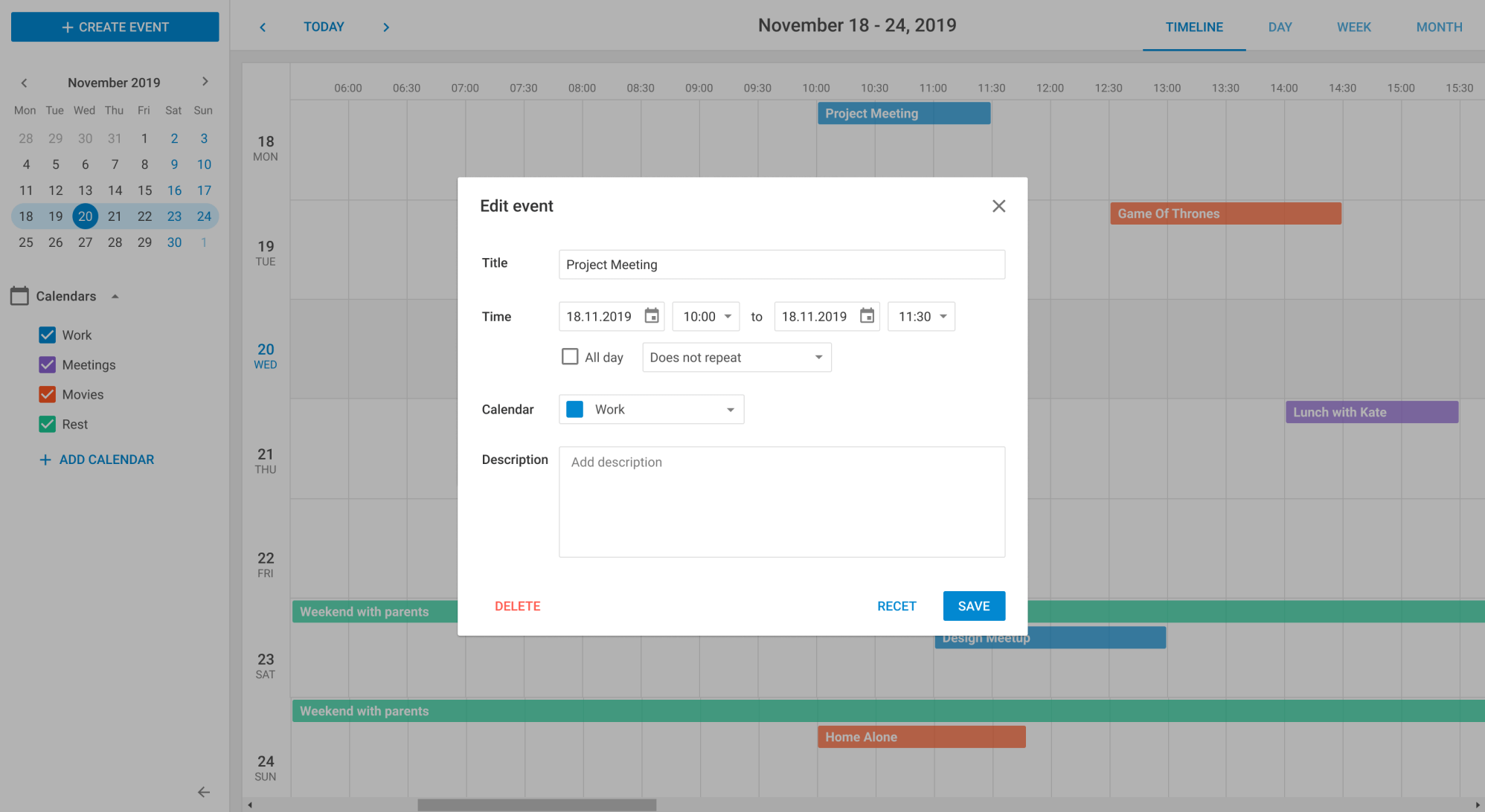
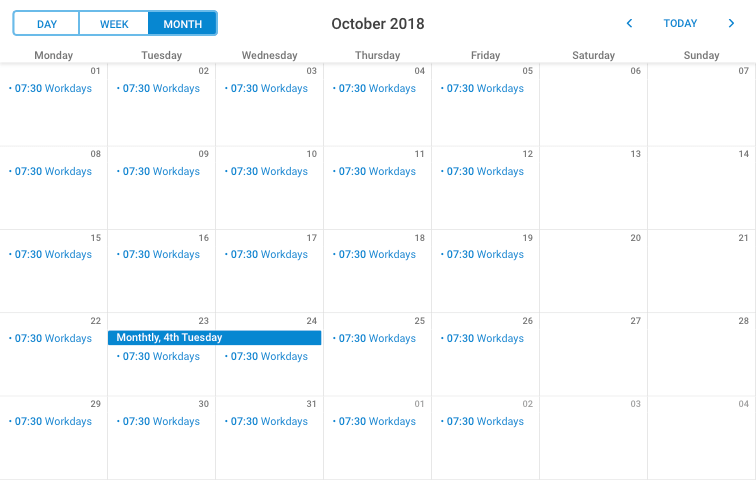
重复事件
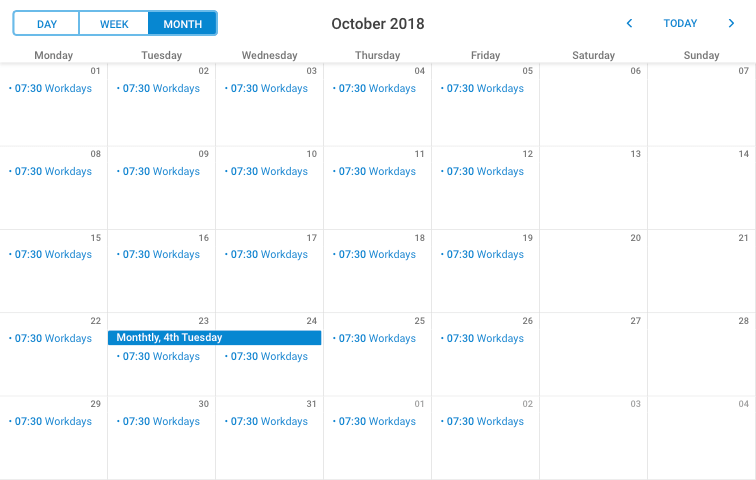
DHTMLX Scheduler 具有显示重复事件的功能,可按日、周、月或年重复显示。您可以为您的 JS 日历日程安排器配备弹出式编辑器,该编辑器可提供详细的参数来设置重复事件。

折叠时间线部分
DHTMLX Scheduler 的应用程序接口允许动态更改时间线部分的高度。这样,最终用户就有机会折叠和展开分区,并通过在一行中显示分区事件来实现浓缩视图。

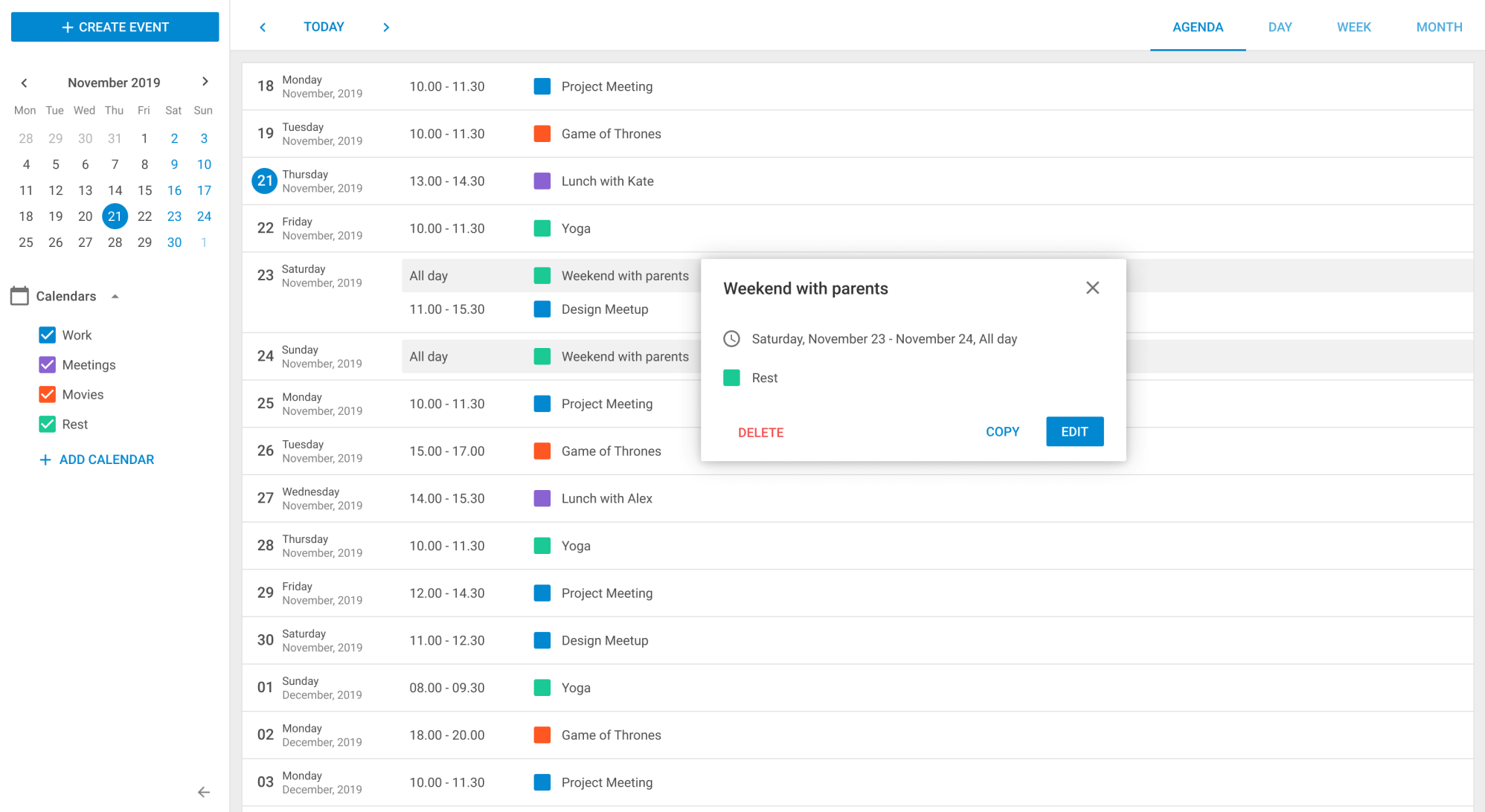
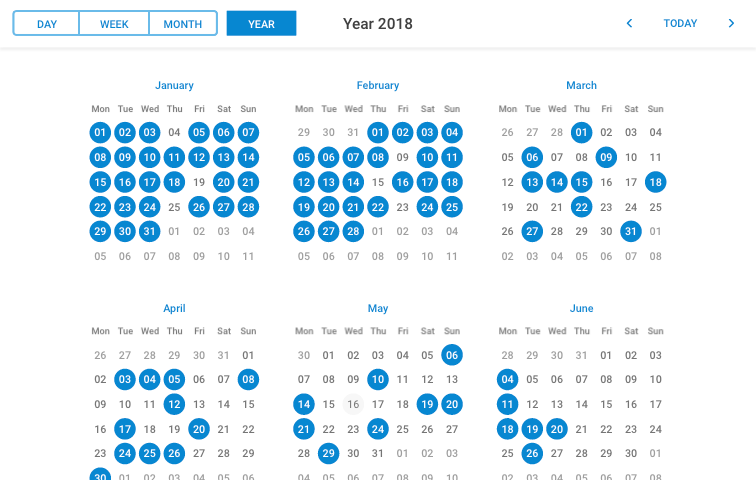
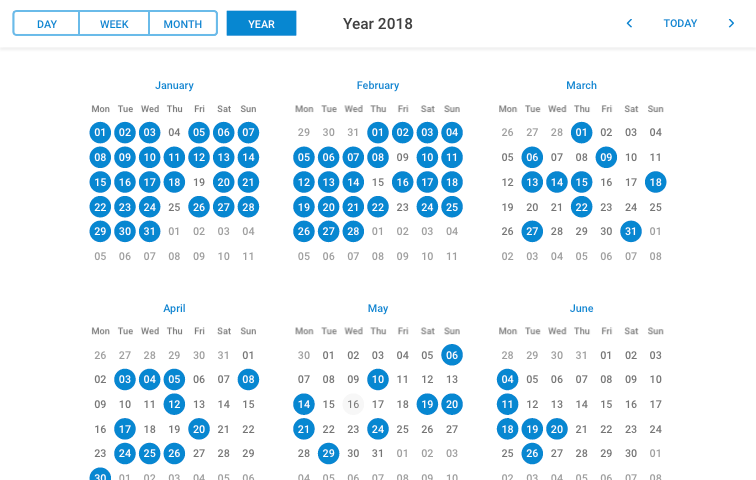
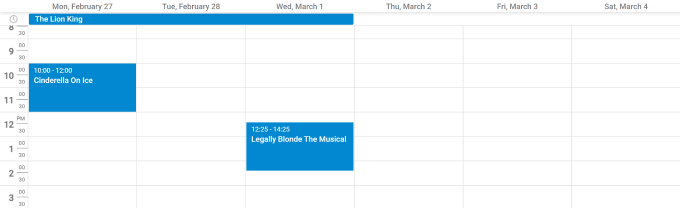
日、周、月和年视图
默认情况下,DHTMLX Scheduler 提供六种日历视图。日、周、月和年等基本视图对于任何 JS 计划程序来说都是不可或缺的。议程 "视图显示事件列表,而 "地图 "视图还显示事件在谷歌地图上的位置。

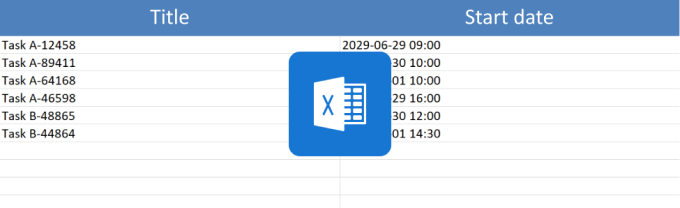
在线导出数据
DHTMLX 计划程序可使用我们的在线导出服务将数据导出到 Excel、iCal、PDF 和 PNG。

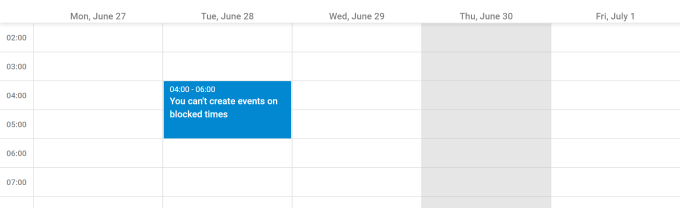
封锁日期
JavaScript Scheduler 灵活的应用程序接口(API)可以将选定的时间段从任务分配中屏蔽。

自定义小时刻度
您可以自定义各种日程安排元素,以满足您的要求:灯箱、事件、时间轴等。

多部分事件
使用 DHTMLX Scheduler,您可以将相同的任务分配给不同的资源,并在时间线和单位视图的多个部分同时渲染它们。
联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508