您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


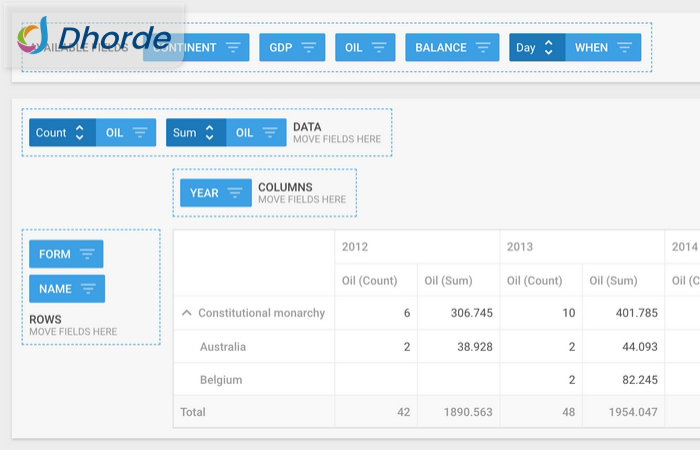
数据汇总和报告功能的JavaScript数据透视表



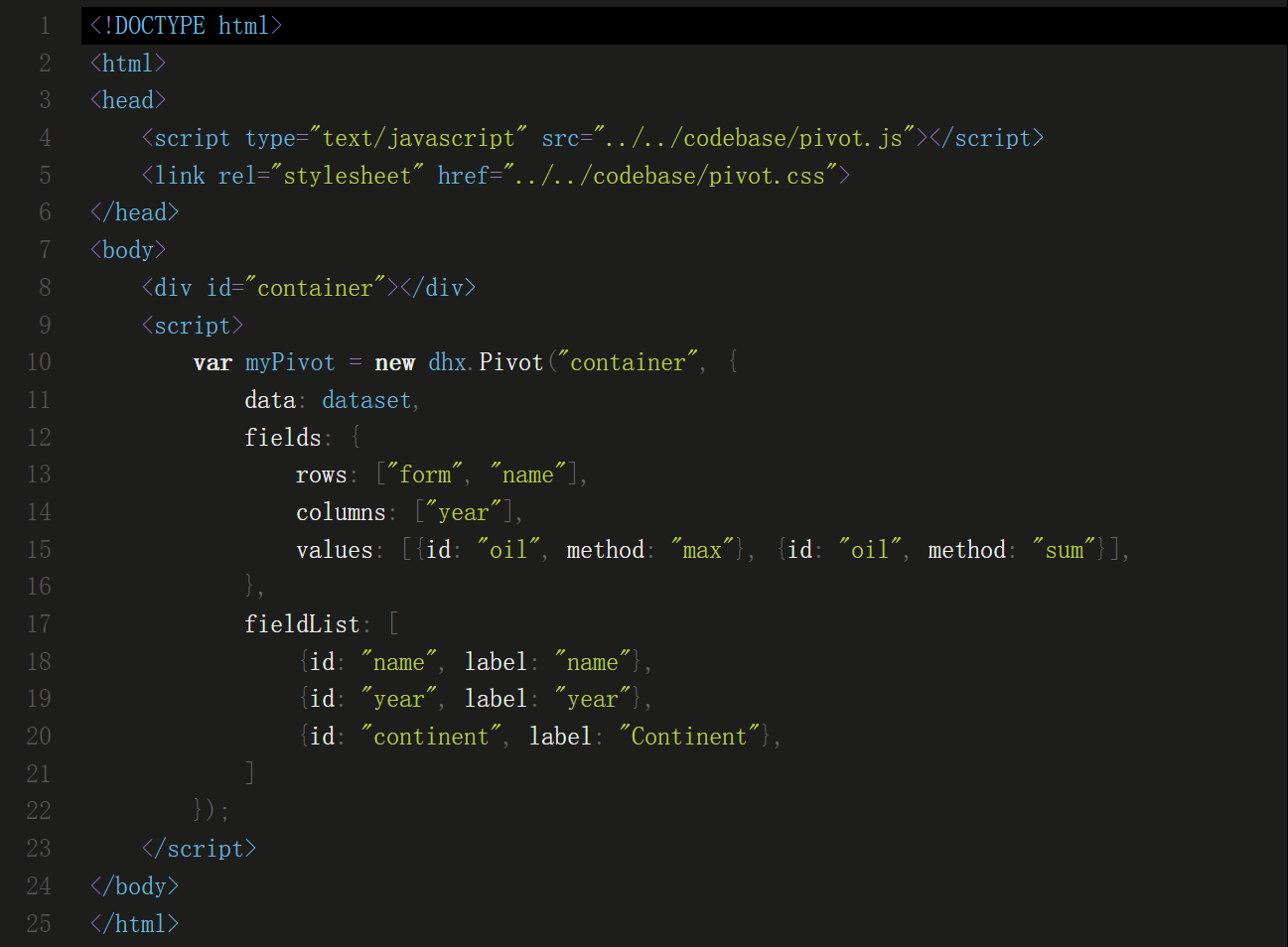
只需 5 个简单步骤,就能建立你的第一个 JavaScript 透视表:
1、创建 HTML 文件
2、在页眉中包含 Pivot js 和 css 源文件
3、添加一个带有 id 的容器,例如 "container
4、使用 dhx.Pivot 对象构造函数初始化部件
5、指定 Pivot 结构、字段和其他需要的配置属性

快速性能
我们的 JavaScript 数据透视网格组件可为大型数据集提供快速性能。对于需要处理成百上千条记录的业务应用程序来说,这是一个重要的优势。DHX Pivot 在所有网络浏览器中都能很好地渲染大量数据。

完全可配置
透视外观完全可配置。JavaScript/HTML5 数据透视表布局的所有元素都可根据您的需要进行调整。您可以使用一组属性,在眨眼之间修改表格的外观和感觉。

以 JSON 格式加载数据
由于透视表的目的是处理大量数据,因此必须能够轻松地将数据加载到表格中。我们的 JavaScript 透视网格组件支持以 JSON 格式加载数据,这是最简单、最方便的方法。

完全本地化其界面
最终用户可能希望网络透视表的标签和元素使用不同的语言。您可以使用相关的 Pivot API 来完全本地化其界面。这样,组件就会以必要的语言显示。甚至还可以根据您选择的本地化方式显示特定的货币符号。

学习曲线极短
由于初始化简单,只需几步即可完成,因此 DHX Pivot grid 的学习曲线极短,大大提高了开发速度。

4 种预设的数据操作类型
除了 4 种预设的数据操作类型(和、最大、最小和计数)外,您还可以添加自己的操作,这显示了我们的 javascript 数据透视表是多么灵活。数据透视表包含页脚,可显示操作的结果值。

排序功能
dhtmlxPivot 具有排序功能。只需单击行标题,就会出现升序/降序排序图标。

筛选器
您可以应用筛选器来显示选择性数据,缩小或扩展数据查询范围。这可以通过预定义筛选器(在数据聚合之前)或使用用户界面元素来实现。

根据特定条件对单元格进行样式设置
在网络透视表中,你可以根据特定条件对单元格进行样式设置。例如,可以用不同颜色突出显示单元格的最小值和最大值。此外,你还可以在单元格中添加任何需要的自定义内容,如复选框和其他元素。

将透视网格导出为 excel 文件
您可以使用我们的在线导出服务或自己的导出模块,将透视网格导出为 excel 文件。导出的文件将包含您添加到 dhtmlxPivot 中的样式和模板。
联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508