您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


易于使用和定制的交互式 JavaScript 库



示例
演示如何在各种情况下使用 MindFusion 控件的实用示例。

获取支持
您可以通过多种方式联系到MindFusion专业友好的支持团队。

下载
下载所有 MindFusion 开发工具最新版本的链接。







高度互动
用户可以对软件包中的任何 JavaScript 组件执行各种操作。可以在图表中拖放节点,在菜单和树状视图中拖放项目。图表中的图例可以拖动。图表和图表节点可以旋转。用户可以滚动图表中的网格或时间表中的时间轴。在日历中可以交互式创建约会,在树形视图中可以按需创建树形节点。用户可以输入和编辑日历事件或图表节点中的文本。

样式和主题
通过 CSS 主题支持样式设计。任何控件的任何用户界面元素的外观都可以自定义:字体、边框、背景。图表节点可以有外观效果:玻璃、航空、霓虹灯等。图表支持背景图片。可以更改对话框或标签页上的图标。对话框可以自定义页眉和页脚。仪表盘支持自定义绘制,可以完全改变其外观。控件的外观设置可记录在 CSS 主题中,该主题适用于软件包中的所有组件。

各种样本
学习和复制大量代码仍然是许多软件工程师学习和开发新软件的首选方式。这就是为什么MindFusion提供了一长串示例来演示其组件的各种功能。许多示例可从相应组件的 "示例 "页面单独下载。这些示例致力于为您提供最佳方式,以实现最常见的开发场景。

详细的文档
MindFusion高度重视提供详细的示范文档,通过示例代码详细描述所有编程组件的API成员。任何工具都包含分步指南、教程和操作文章。此外,MindFusion 还在 YouTube 频道上提供视频教程,在公司博客上提供学习文章。两者都会定期更新。帮助指南中的 "在线资源 "部分引用了其中的相关内容。

出色的技术支持
MindFusion精明的支持团队对每个客户都采取个性化的方法,努力为他们提供完美满足其网络应用需求的解决方案。如果客户需要,我们随时准备好准备样本项目或简单的模拟应用程序。MindFusion 深知时间就是金钱,时间紧迫。因此,我们会尽快回复每一个支持咨询。

Data Grid
网格控件,可按您想要的方式显示数据。MindFusion DataViews 使您能够以令人印象深刻的性能、风格和友好的用户界面呈现庞大的数据集。

Diagramming
有了 JavaScript Diagram,使用 JavaScript 创建基于网络的数据可视化所需的所有功能都唾手可得。您无需浪费时间进行编码和调试,即可立即获得经过测试和验证的 JavaScript 流程图绘制库。

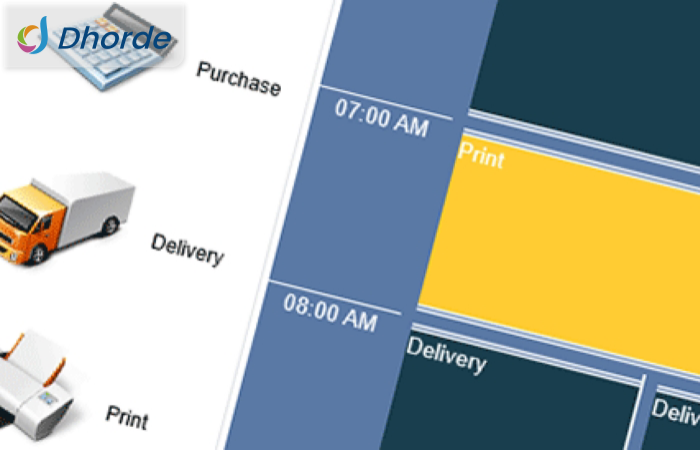
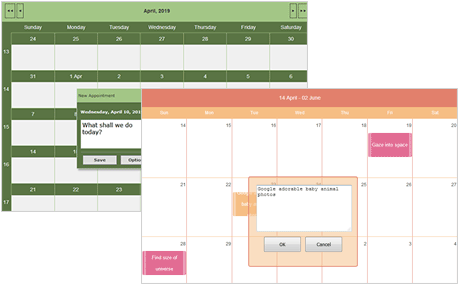
Scheduling
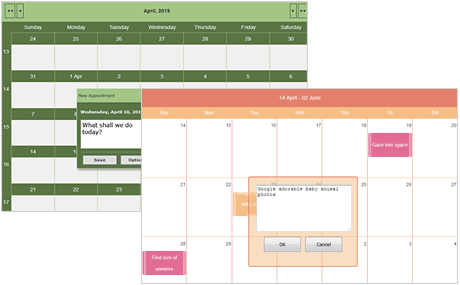
MindFusion为所有需要渲染交互式时间表、活动日程表或预约日历的应用程序提供了完整的解决方案。完全响应、高度可定制、易于集成的 JavaScript 日程安排库,您可以根据自己的需要快速编程。

Charts
MindFusion JS Chart将2D和3D图表、金融图表、仪表盘和仪表盘结合在一起。优雅的应用程序接口、丰富的事件集、无限数量和类型的数据系列,以及在JavaScript和HTML中创建完美数据可视化所需的一切。

Gauges
椭圆形和线形仪表控件可轻松变成任何类型的温度计、时钟、指南针和汽车仪表盘。我们提供了大量示例。您可以从 npm 安装仪表控件库。

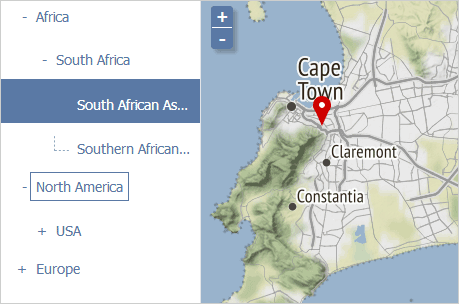
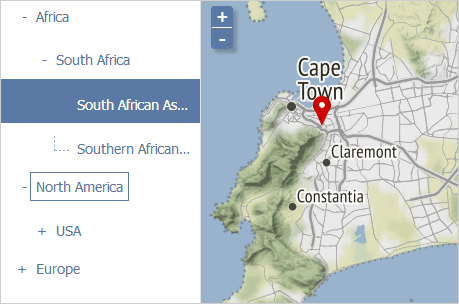
Map
使用任何平铺地图服务渲染所需的地图,并在您选择的位置用图标、标记和文字注释进行装饰。

Virtual Keyboard
现在,您的 JavaScript 应用程序可以像本地移动应用程序一样处理屏幕键入。

Calendar
一个轻量级库,可在网页上显示任意范围的日、月或年。您可以完全自定义日历控件的外观和显示的时间段。

DateTimePicker
选择日期和时间的直观方式。DateTimePicker 控件为选择日期、时间或两者提供了一个方便、时尚的用户界面。

Dialogs
可根据需要轻松定制和调整样式。使用 MindFusion 的警报、提示和确认对话框集响应用户交互。

ImagePicker
让用户快速、轻松地选择和上传图片。以最适合您的应用程序的方式设计和定制此 JavaScript 库。

ListView
只需几行代码即可构建经典或模板化的 JavaScript 列表。横向或纵向、经典或带有用户模板、时尚和交互式--MindFusion JS ListView拥有你想要的列表控件。

Menu
随心所欲地组织和样式化 JavaScript 应用程序的命令。一长串选项可用于创建、嵌套、设计和自定义菜单,让您获得完美效果。

ToolStrip
向用户展示重要命令和设置的直观方式。工具条控件支持多种自定义选项和事件,让您只需花少量精力和编程就能创建完美的工具条。

Tooltip
在用户需要时渲染引导信息。您可以将任意数量的 JavaScript UI 元素组合在一起,在适当的时候显示样式精美的实用提示。

Tabs
将数据分组并在标签页中展示的简单方便的方法。标签控件可让用户选择他们想要查看的信息,并通过点击标签页眉将其显示出来。

TreeView
一种呈现分层数据并随心所欲调整样式的简单方法。该库包含各种外观设置和丰富的事件集,是您在 JavaScript 中创建完美树形视图所需的全部工具。

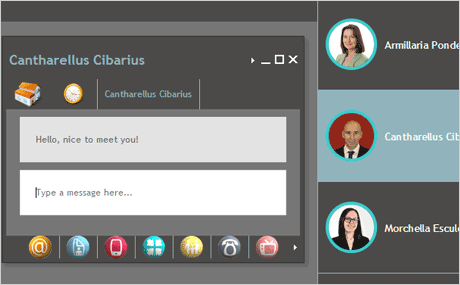
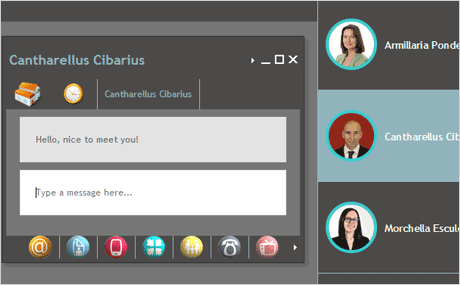
Window
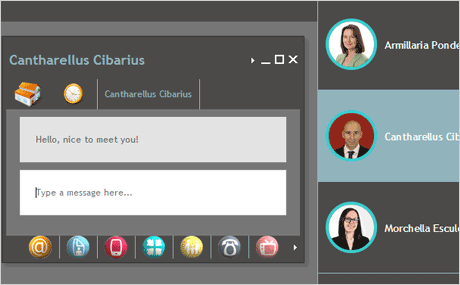
在适当的时刻以风格渲染任何内容。通过大量设置和事件,您可以完全定义窗口的内容、行为和外观。

Window Host
渲染多个 Window 实例的完美方法。WindowHost 既轻巧又强大,可为您提供各种内置功能,让您的用户大饱眼福。
联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508