您好:
感谢您下载本站资源。
现邀请您关注我们的微信公众号。
您将获取到此软件的安装使用教程及软件的相关课程学习。


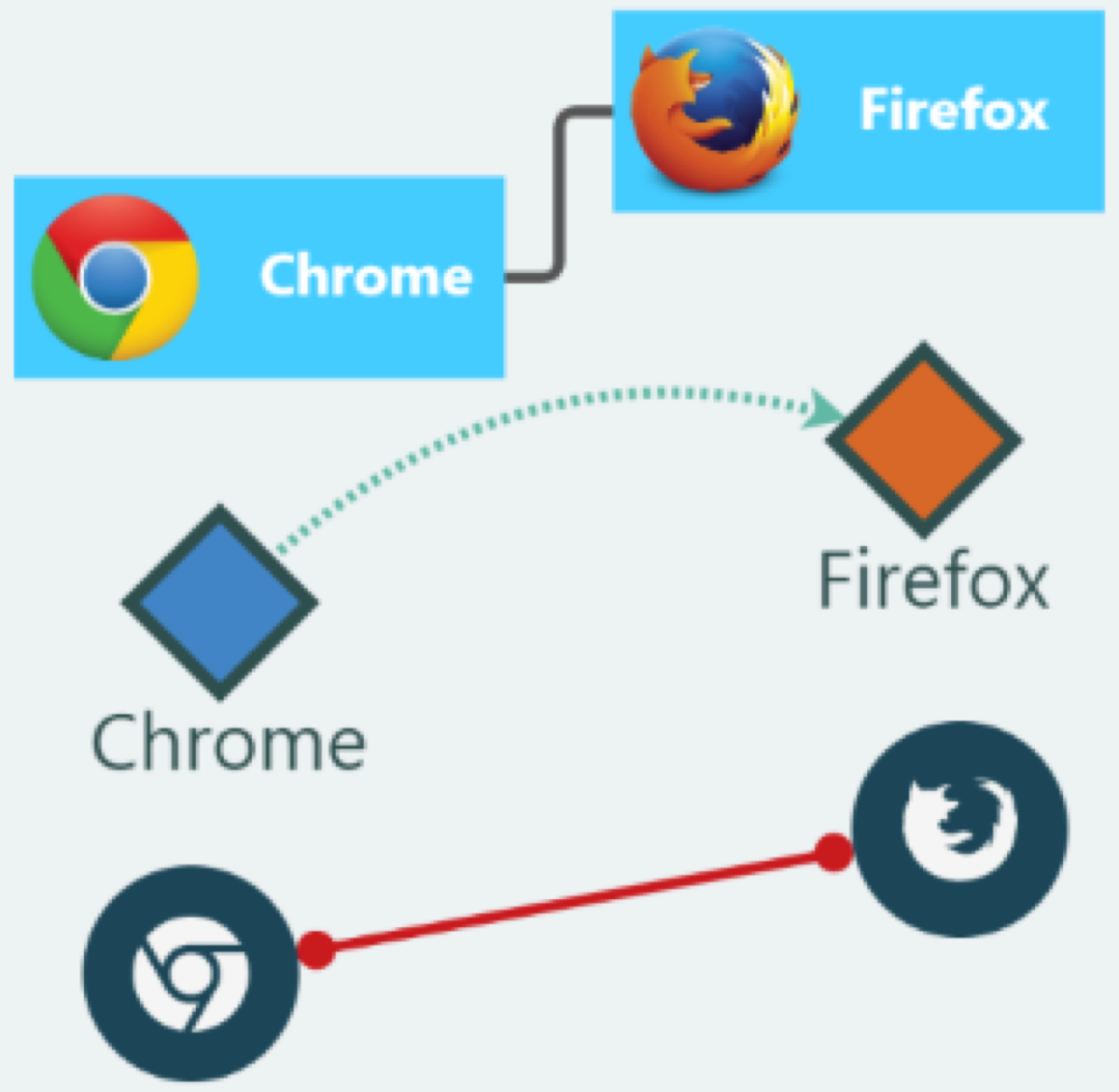
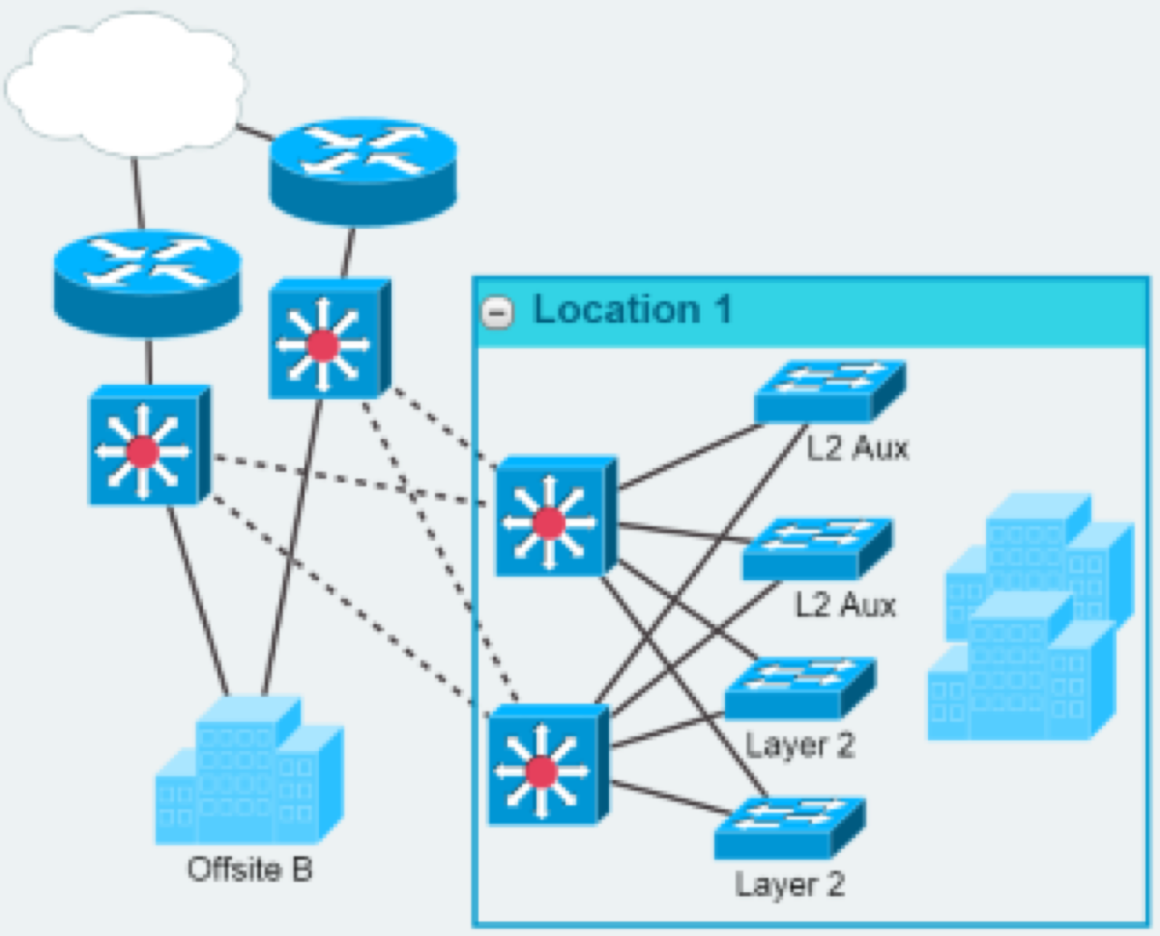
可以轻松地构建节点、链接和组的交互式图表



支持图形模板
GoJS支持图形模板以及对象属性到模型数据的数据绑定。仅需要保存和恢复由简单JavaScript对象组成的模型。GoJS使您可以轻松读取和写入JSON格式的模型。

完整的API文档
提供了完整的API文档以及GoJS概念的深入概述,并提供了交互式示例。

示例丰富
拥有90多个示例,您将找到许多GoJS属性和方法的示例。

支持将图表导出为图像和SVG
为了创建静态文档和可打印资源,GoJS支持将图表导出为图像和SVG。

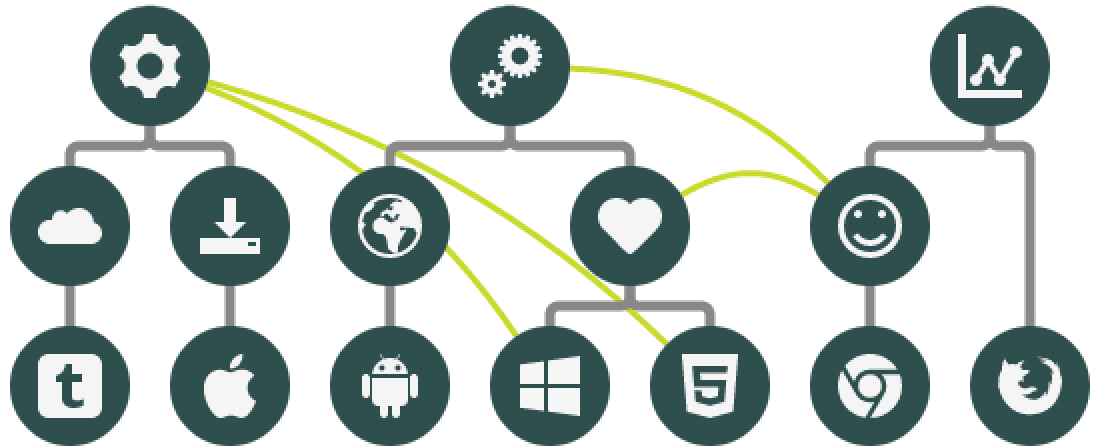
GoJS可以轻松地构建节点、链接和组的交互式图表,并提供可定制的模板和布局。
GoJS是一款专业的JavaScript平台下的绘图控件,完全支持HTML5,可以进行数据流程图、树形图、网络图、思维导图、网格图、社会网络图、流程图、组织图、实体关系图等,完全支持各种标准的自定义功能,支持数据绑定和模型,可用于移动平台。


全交互式图表

可扩展布局和工具系统

数据绑定和模型

交易状态和撤消管理

移动支持

支持主要的框架,如React、Angular



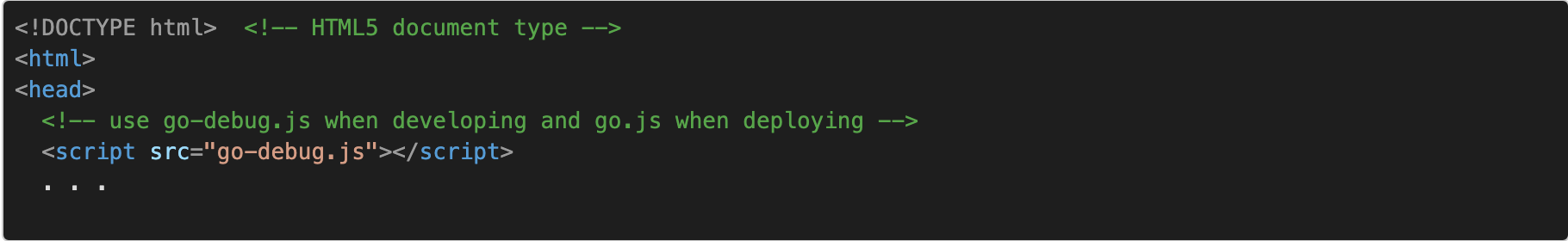
GoJS是用于实现交互式图的JavaScript库。因为GoJS是依赖HTML5功能的JavaScript库,所以您需要确保页面声明它是HTML5文档。

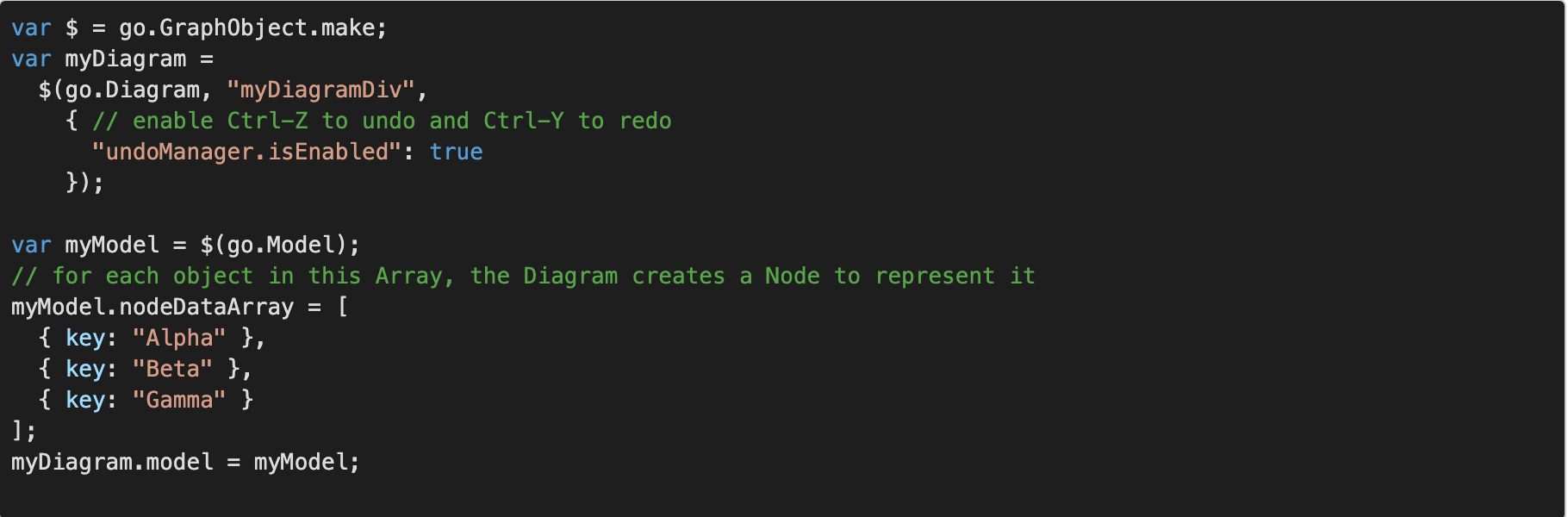
图的节点和链接是由模型管理的数据的可视化。 GoJS具有模型视图架构,其中模型保存描述节点和链接的数据(JavaScript对象的数组),而图作为视图使用实际的Node和Link对象可视化此数据。在编辑后加载然后保存的是模型,而不是图。您可以在模型中的数据对象上添加应用程序所需的任何属性;您不向Diagram和GraphObject类添加属性或修改其原型

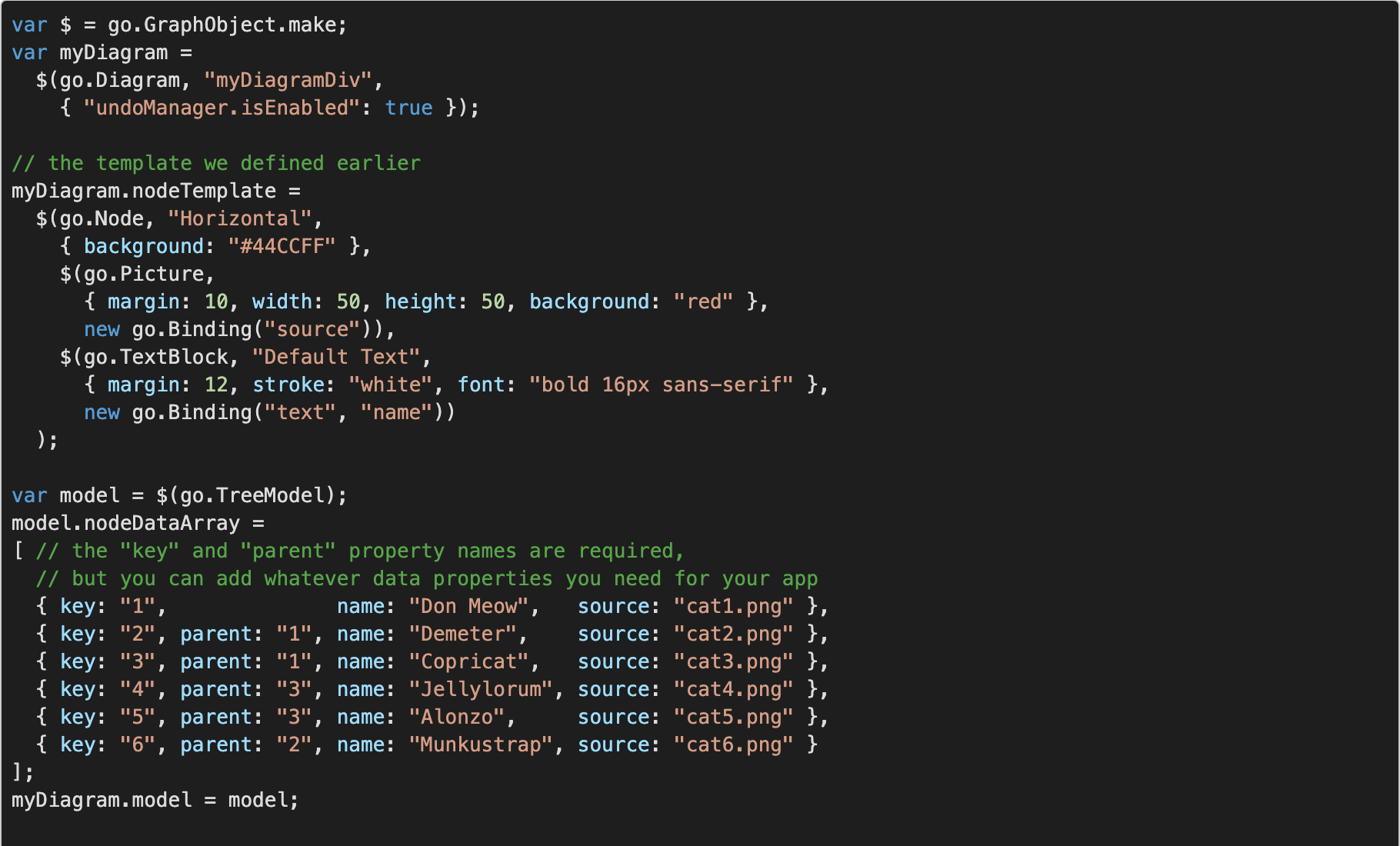
通过创建由GraphObject组成的模板并在这些对象上设置属性来设置节点的样式。要创建一个Node,我们可以使用几个构建基块类:
● Shape,以显示带有颜色的预定义或自定义几何
● TextBlock,以显示(可能是可编辑的)各种字体的文本
● 图片,以显示图像,包括SVG文件
● Panel,用于容纳其他对象集合的容器,这些对象可以根据Panel的类型以不同的方式定位和调整大小(例如桌子,垂直堆栈和拉伸容器)
所有这些构件都是从GraphObject抽象类派生的,因此我们随便将它们称为GraphObjects或对象或元素。

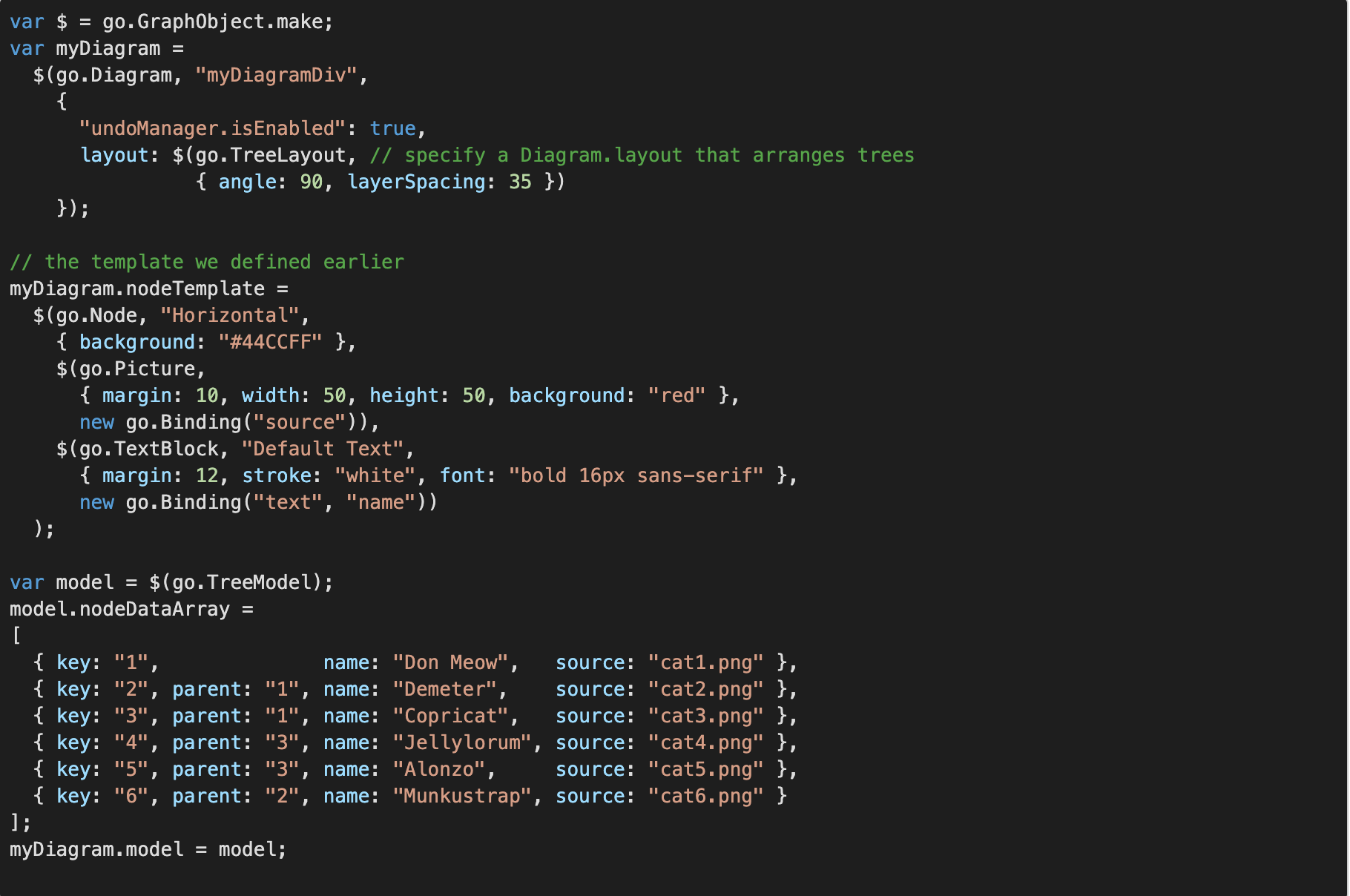
使用自定义节点模板,我们的图变得很漂亮,但也许我们想展示更多。也许我们希望组织结构图显示Don Meow确实是卡特尔的老板。因此,我们将通过添加一些链接以显示各个节点之间的关系以及一个自动放置节点的布局来创建完整的组织结构图。

图具有默认布局,该布局采用所有没有位置的节点并将其分配给它们,然后将它们排列在网格中。我们可以显式地为每个节点分配一个位置,以解决这种组织混乱的情况,但是,在本例中,作为一种更简单的解决方案,我们将使用一种布局,该布局会自动为我们提供良好的位置。

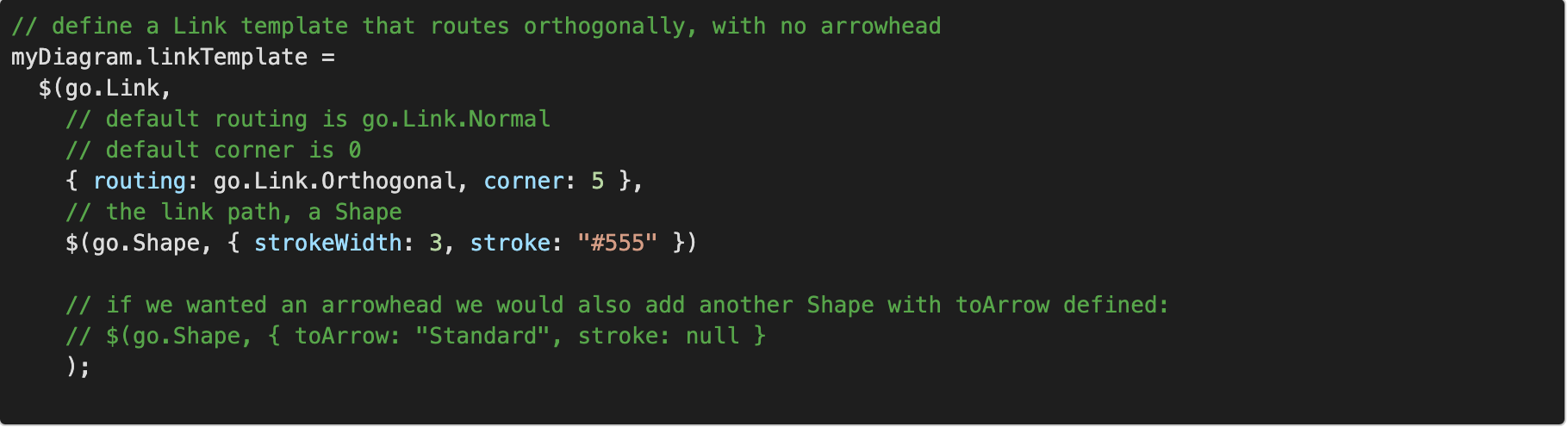
我们将构建一个新的Link模板,该模板将更适合我们宽阔的Boxy节点。一个链接是一种不同的部分,而不是像一个节点。链接的主要元素是链接的形状,并且必须是一个形状,其形状将由GoJS动态计算。我们的链接将仅由这种形状组成,其笔触比正常的笔触要粗一些,并且深灰色而不是黑色。

联系我们
周一至周日 8:00-23:00
免费热线
023-62585653
张经理:13082556879
罗经理:17558866126
许经理:13057566525

企业微信客服
 渝公网安备50010702505508
渝公网安备50010702505508
版权所有:重庆庚乾信息科技有限公司
©2025 Gengqian Information Technology Co., Ltd. 渝ICP备2022008063号-2  渝公网安备50010702505508
渝公网安备50010702505508